Мобильное SEO подразумевает под собой оптимизацию сайтов под мобильный поисковый трафик. Сейчас более 50% всех пользователей интернета ежедневно используют для веб-серфинга смартфоны, планшеты и прочие устройства. Google, например, уже начал отмечать в выдаче сайты, оптимизированные для просмотра на таких устройствах.
 Оглавление:
Оглавление:

 Плюсы резинового дизайна
Адаптивная верстка сейчас очень популярна, да и сам Google советует ее использовать. Ее плюсы очевидны:
Плюсы резинового дизайна
Адаптивная верстка сейчас очень популярна, да и сам Google советует ее использовать. Ее плюсы очевидны:

 Еще один метод работы с мобильным трафиком заключается в том, что для разных устройств сервер отдает разные варианты HTML и CSS. Для этого вам понадобится использовать HTTP заголовок Vary: User-Agent.
Еще один метод работы с мобильным трафиком заключается в том, что для разных устройств сервер отдает разные варианты HTML и CSS. Для этого вам понадобится использовать HTTP заголовок Vary: User-Agent.
 Этот вариант подразумевает, что посетители, которые зайдут на ваш сайт со смартфонов или планшетов, будут автоматически перенаправлены на специальную, мобильную версию сайта.
Этот вариант подразумевает, что посетители, которые зайдут на ваш сайт со смартфонов или планшетов, будут автоматически перенаправлены на специальную, мобильную версию сайта.
 Точно так же, как и в случае с обычным трафиком, исправьте все ошибки сканирования, которые обнаружите в Google Инструментах для веб-мастеров. Лучше проводить такие проверки периодически. Сайты, которые не выдают ошибок сканирования, обычно висят в выдаче лучше, чем остальные.
Точно так же, как и в случае с обычным трафиком, исправьте все ошибки сканирования, которые обнаружите в Google Инструментах для веб-мастеров. Лучше проводить такие проверки периодически. Сайты, которые не выдают ошибок сканирования, обычно висят в выдаче лучше, чем остальные.
 Страницы некоторых сайтов, если на них зайти с мобильного устройства, отдают 404-ю ошибку. Это недопустимо. Лучше перенаправлять таких посетителей на мобильную версию сайта, расположенную на отдельном URL.
Страницы некоторых сайтов, если на них зайти с мобильного устройства, отдают 404-ю ошибку. Это недопустимо. Лучше перенаправлять таких посетителей на мобильную версию сайта, расположенную на отдельном URL.
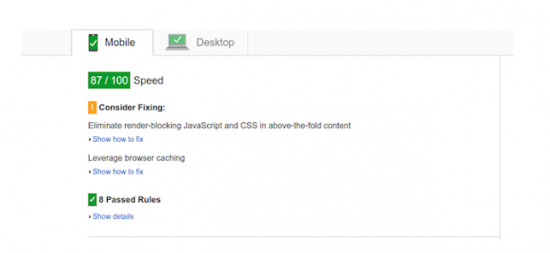
 Проверьте скорость загрузки сайта и воспользуйтесь рекомендациями, которыми вас снабдит Google.
Проверьте скорость загрузки сайта и воспользуйтесь рекомендациями, которыми вас снабдит Google.
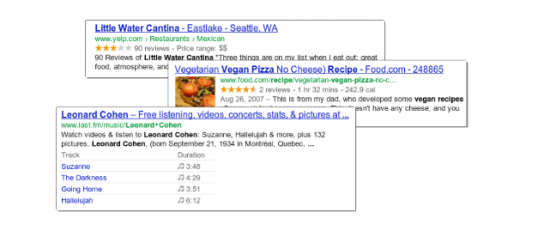
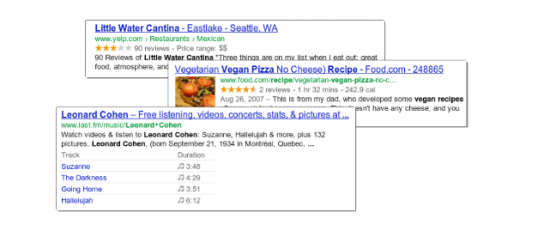
 Пользователи мобильных устройств чаще кликают в выдаче на сайты, использующие структурированные данные (микроформаты). После апдейта алгоритма Колибри применение структурированных данных вообще стало очень важным фактором, влияющим на выдачу Google.
Пользователи мобильных устройств чаще кликают в выдаче на сайты, использующие структурированные данные (микроформаты). После апдейта алгоритма Колибри применение структурированных данных вообще стало очень важным фактором, влияющим на выдачу Google.
 Оглавление:
Оглавление:
- Адаптивная верстка
- Динамическая генерация контента
- Отдельный поддомен для мобильных пользователей
- Как избежать ошибок, распространенных в мобильном SEO
- Плюсы сайтов, оптимизированных для мобильных устройств
- Адаптивная верстка
- Динамический контент
- Разные адреса для обычной и мобильной версий сайта

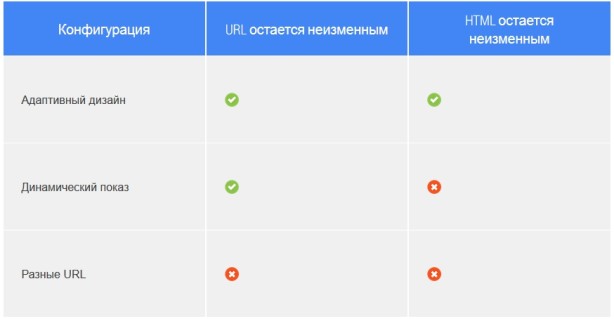
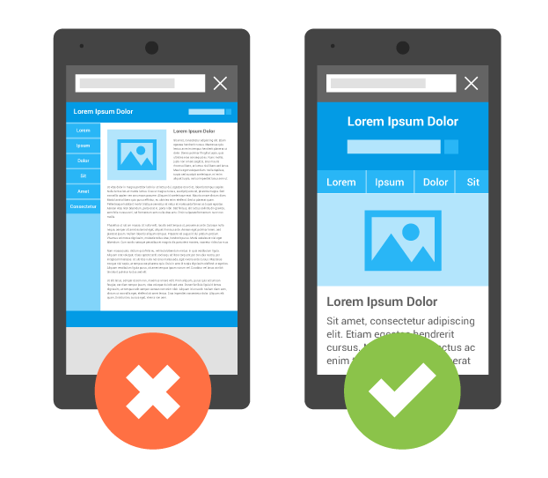
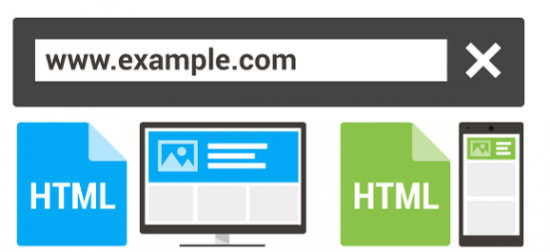
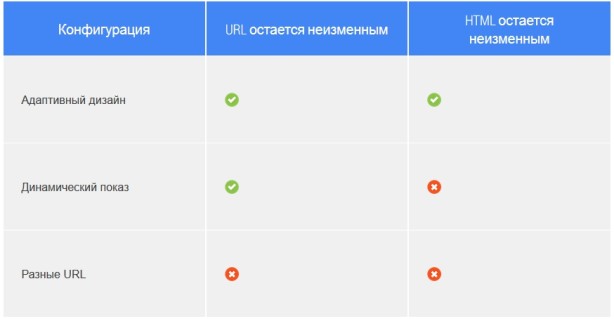
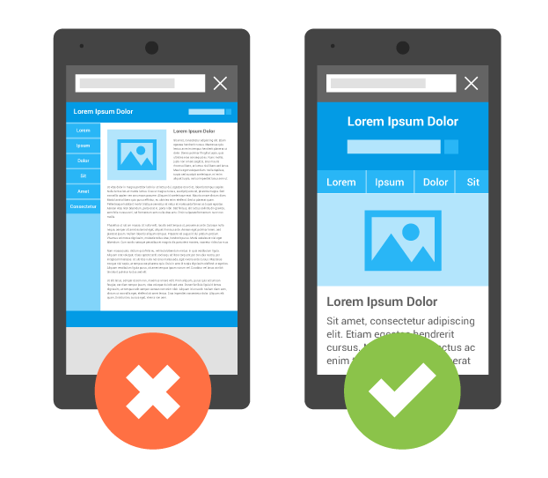
Адаптивная верстка
Адаптивный (или резиновый) дизайн позволяет сайту использовать один и тот же HTML-код независимо от того, на каком устройстве он отображается. Вы просто используете мета тег name='viewport', а о подходящем варианте отображения страницы на экране заботится сам браузер. Резиновый дизайн отображается оптимальным образом на любом устройстве, независимо от размеров его экрана. Плюсы резинового дизайна
Адаптивная верстка сейчас очень популярна, да и сам Google советует ее использовать. Ее плюсы очевидны:
Плюсы резинового дизайна
Адаптивная верстка сейчас очень популярна, да и сам Google советует ее использовать. Ее плюсы очевидны:
- Она позволяет использовать один и тот же адрес страницы для просмотра на разных устройствах.
- Одна страница быстрее индексируется и лучше висит в поисковой выдаче (по сравнению со множеством страниц с одинаковым контентом, оптимизированных под разные устройства и экраны).
- В адаптивном дизайне ошибки, касающиеся SEO и форматирования, обычно встречаются реже.
- Гуглбот не будет излишне нагружать ваш сервер (индексируя одинаковые страницы, «заточенные» под разное разрешение экрана).
- Вам не нужно будет использовать редирект, что благотворно скажется на скорости загрузки.

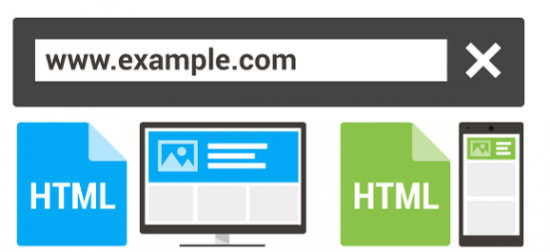
Динамическая отдача контента
 Еще один метод работы с мобильным трафиком заключается в том, что для разных устройств сервер отдает разные варианты HTML и CSS. Для этого вам понадобится использовать HTTP заголовок Vary: User-Agent.
Еще один метод работы с мобильным трафиком заключается в том, что для разных устройств сервер отдает разные варианты HTML и CSS. Для этого вам понадобится использовать HTTP заголовок Vary: User-Agent.
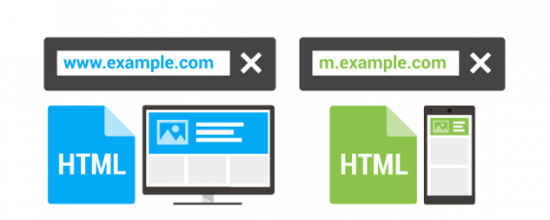
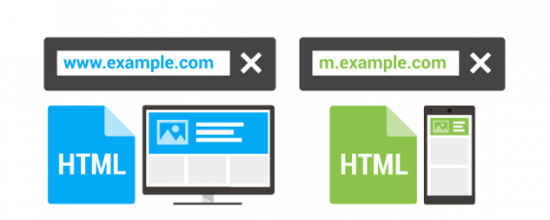
Отдельный поддомен для мобильных пользователей
 Этот вариант подразумевает, что посетители, которые зайдут на ваш сайт со смартфонов или планшетов, будут автоматически перенаправлены на специальную, мобильную версию сайта.
Этот вариант подразумевает, что посетители, которые зайдут на ваш сайт со смартфонов или планшетов, будут автоматически перенаправлены на специальную, мобильную версию сайта.
Как избежать типичный ошибок, в мобильном SEO.
1. Не блокируйте отдачу Javascript, CSS и картинок
Некоторые люди предпочитают скрывать от мобильных пользователей скрипты, файлы CSS и изображения. Но это противоречит рекомендациям Google. Я советую избегать такой блокировки. Также не будет лишним:- Использовать команду «Просмотреть, как Googlebot» в Google Инструментах для веб-мастеров, чтобы убедиться, что для бота Google доступны и картинки, и CSS, и скрипты.
- Проверить файл robots.txt и убедиться, что вы не скрыли от индексации ни одной страницы.
- Убедиться, что редирект пользователей с мобильными устройствами проходит корректно.
2. Оптимизируйте видео-контент
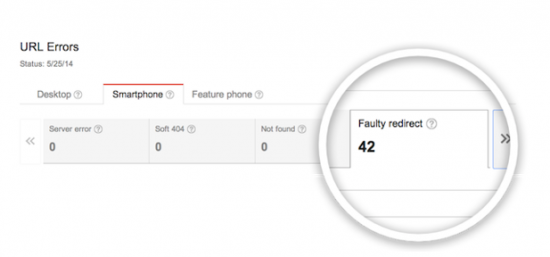
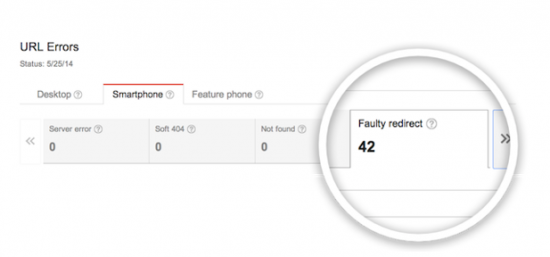
Иногда видео, доступное для просмотра на компьютере, нельзя посмотреть на мобильном устройстве. Это — плохо. Поэтому лучше всего использовать для вставки видео на страницах сайта HTML5 и избегать применения флэш.3. Исправьте «кривые» редиректы
 Точно так же, как и в случае с обычным трафиком, исправьте все ошибки сканирования, которые обнаружите в Google Инструментах для веб-мастеров. Лучше проводить такие проверки периодически. Сайты, которые не выдают ошибок сканирования, обычно висят в выдаче лучше, чем остальные.
Точно так же, как и в случае с обычным трафиком, исправьте все ошибки сканирования, которые обнаружите в Google Инструментах для веб-мастеров. Лучше проводить такие проверки периодически. Сайты, которые не выдают ошибок сканирования, обычно висят в выдаче лучше, чем остальные.
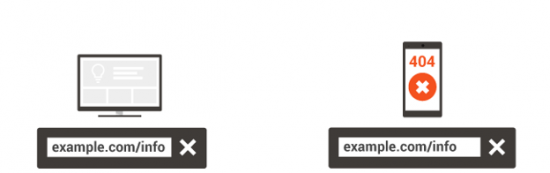
4. Избавьтесь от 404-й ошибки
 Страницы некоторых сайтов, если на них зайти с мобильного устройства, отдают 404-ю ошибку. Это недопустимо. Лучше перенаправлять таких посетителей на мобильную версию сайта, расположенную на отдельном URL.
Страницы некоторых сайтов, если на них зайти с мобильного устройства, отдают 404-ю ошибку. Это недопустимо. Лучше перенаправлять таких посетителей на мобильную версию сайта, расположенную на отдельном URL.
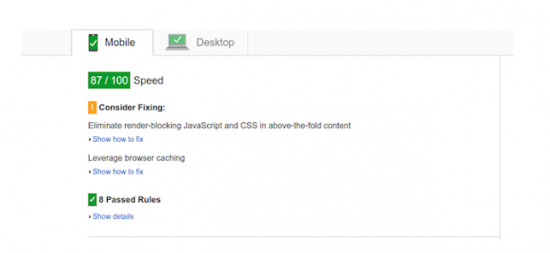
5. Пусть ваш сайт будет быстрым
 Проверьте скорость загрузки сайта и воспользуйтесь рекомендациями, которыми вас снабдит Google.
Проверьте скорость загрузки сайта и воспользуйтесь рекомендациями, которыми вас снабдит Google.
6. Используйте rel='alternate' media='...'
Атрибуты rel='alternate' media='...' позволяют указать в десктопной версии сайта адреса страниц, оптимизированных под меньшие размеры экрана (а вот делать наоборот не рекомендуется).7. Отдавайте HTTP заголовок 'Vary:User-Agen'
Независимо от того, перенаправляете вы мобильных пользователей на отдельный адрес сайта или отдаете им HTML и CSS динамически, настройте сервер таким образом, чтобы он отдавал заголовок 'Vary:User-Agent'. Даже если все ваши редиректы работают корректно, это никогда не будет лишним.8. Используйте rel='canonical'
Тег rel='canonical' применяется для борьбы с дублированным контентом. Использование этого тега в мобильной версии сайта поможет гуглботу понять, куда он попал, и сайт не будет пессимизирован за дублирование контента. Кроме того, этот тег помогает избежать путаницы в сигналах, влияющих на выдачу (например, в количестве входящих ссылок).9. Оптимизируйте Title и Description
Мобильные устройства имеют меньшее разрешение экрана, поэтому неплохо было бы оптимизировать содержимое тегов Title и Meta Description. Здесь важны краткость, ясность и четкость текста.10. Используйте семантическую разметку
Люди, которые заходят в интернет через мобильные устройства, любят, когда сайты загружаются быстро. Google тоже предпочитает, чтобы страница загружалась не дольше, чем за 1-2 секунды. Проверьте среднюю скорость загрузки страниц и исправьте ошибки, которые при этом будут выявлены. Пользователи мобильных устройств чаще кликают в выдаче на сайты, использующие структурированные данные (микроформаты). После апдейта алгоритма Колибри применение структурированных данных вообще стало очень важным фактором, влияющим на выдачу Google.
Пользователи мобильных устройств чаще кликают в выдаче на сайты, использующие структурированные данные (микроформаты). После апдейта алгоритма Колибри применение структурированных данных вообще стало очень важным фактором, влияющим на выдачу Google.
11. Обратите внимание на региональный поиск
Благодаря геопозиционированию, региональные компании получают массу мобильного поискового трафика. Позже он превращается в обычный десктопный трафик и в конце концов - в продажи. Поэтому так важно оптимизировать сайт под региональный поиск (добавить название компании, адрес, телефон и т.д.).12. Создайте мобильную карту сайта
Последний, но не менее важный момент — наличие карты сайта в формате XML. Такое разделение обычных и мобильных страниц позволит вам в будущем быстро выявлять проблемы индексации.Причины оптимизировать сайт под мобильные устройства сегодня:
- Больше трафика
- Улучшение поведенческих факторов
- Более высокая конверсия
- Посетители проводят на сайте больше времени
- Низкий показатель отказов
- Улучшенная скорость загрузки страниц
- Более глубокое вовлечение клиентов
- Хорошие позиции в поисковиках
0 комментариев
Добавить комментарий