5 способов повысить читабельность контента и время, которое пользователь проводит на сайте.
admin
Перед тем, как ваш сайт сможет конвертировать трафик в потенциальных подписчиков или клиентов, посетителям нужно будет прочесть его содержимое - в большинстве случаев они этого не делают. Время проводимое на сайте и количество просмотренных страниц уже давно являются факторами ранжирования в поиске, а значит нельзя этим пренебрегать.
 Если никто не читает ваш контент, то вам нужно работать не только над ним, но над тем, как и где он преподносится на сайте. Эта статья затрагивает пять самых важных способов, с помощью которых вы сможете повысить читаемость своего контента…
Если никто не читает ваш контент, то вам нужно работать не только над ним, но над тем, как и где он преподносится на сайте. Эта статья затрагивает пять самых важных способов, с помощью которых вы сможете повысить читаемость своего контента…
 Давайте убедимся в важности адаптивных веб-сайтов на примере ресторанного бизнеса. Как часто вы ищите тот или иной ресторан на своем смартфоне и не можете найти нужную ссылку в меню? Как часто это выводило вас из себя? Приходилось ли вам использовать зум, чтобы прочесть меню ресторана?
Рестораны, которые не позаботились об адаптивных шаблонах, теряют целую кучу клиентов. Если хотите посмотреть, как выглядит адаптивный сайт, откройте Foodband.ru со своего смартфона. Сайт удобен в навигации, а меню легко читать. И не нужно увеличивать страницы или щуриться.
Ниже несколько важных рекомендаций, которые помогут создать адаптивный сайт:
Давайте убедимся в важности адаптивных веб-сайтов на примере ресторанного бизнеса. Как часто вы ищите тот или иной ресторан на своем смартфоне и не можете найти нужную ссылку в меню? Как часто это выводило вас из себя? Приходилось ли вам использовать зум, чтобы прочесть меню ресторана?
Рестораны, которые не позаботились об адаптивных шаблонах, теряют целую кучу клиентов. Если хотите посмотреть, как выглядит адаптивный сайт, откройте Foodband.ru со своего смартфона. Сайт удобен в навигации, а меню легко читать. И не нужно увеличивать страницы или щуриться.
Ниже несколько важных рекомендаций, которые помогут создать адаптивный сайт:

 Для сравнения давайте возьмем Apple. Они-то умеют работать с пространством.
Для сравнения давайте возьмем Apple. Они-то умеют работать с пространством.

 Если никто не читает ваш контент, то вам нужно работать не только над ним, но над тем, как и где он преподносится на сайте. Эта статья затрагивает пять самых важных способов, с помощью которых вы сможете повысить читаемость своего контента…
Если никто не читает ваш контент, то вам нужно работать не только над ним, но над тем, как и где он преподносится на сайте. Эта статья затрагивает пять самых важных способов, с помощью которых вы сможете повысить читаемость своего контента…
1. Всплывающие объявления = рост показателя отказов
Использование всплывающих объявлений возводит что-то вроде огромной стены между читателем и страницей. Всплывающие объявления - это самый раздражающий фактор. Из-за них люди зачастую покидают сайт. Очевидно, разные объявления приносят разную пользу. Если у вас хорошие показатели конверсии всплывающих объявлений, то продолжайте использовать их. Если же, с другой стороны, вы не уверены в их целесообразности, то воспользуйтесь данными рекомендациями.- Отображайте объявление один раз в 15-30 дней. Это поможет сохранить спокойствие постоянных читателей.
- Оттяните появление всплывающего объявления на 30-60 секунд, чтобы посетители успели заинтересоваться в контенте.
- Сделайте так, чтобы всплывающие объявления были схожи в тематике с контентом.
- Пусть информация в окне будет ценной. Наверняка посетители сайта простят вам эти объявления, если информация окажется для них очень полезной.
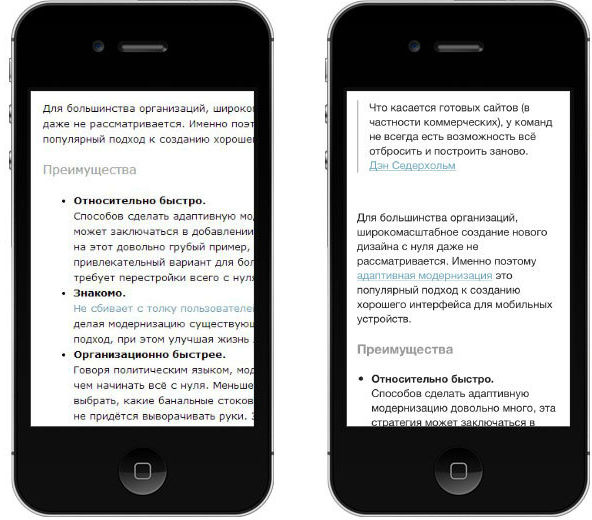
2. Не адаптивный дизайн = упущенные возможности
Адаптивный веб-дизайн позволяет автоматически настроить сайт под экраны ПК и планшетов, а также смартфонов. В феврале 2014 года пользователи впервые начали заходить в интернет с планшетов и смартфонов чаще, чем с персональных компьютеров.Кто-то справедливо спросит с меня: почему же Partneroff.pro до сих пор не адаптирован под мобильные устройства? Я раскрою небольшую тайну - новый сайт с адаптивным дизайном будет представлен в середине июня, вам точно понравиться ;)В настоящее время сайты и блоги должны читаться со смартфонов так же легко, как с компьютеров. По информации Google, сайт, адаптированный и под мобильные устройства, на 67% повышает вероятность того, что посетитель приобретет товар либо воспользуется услугами данного сайта.
 Давайте убедимся в важности адаптивных веб-сайтов на примере ресторанного бизнеса. Как часто вы ищите тот или иной ресторан на своем смартфоне и не можете найти нужную ссылку в меню? Как часто это выводило вас из себя? Приходилось ли вам использовать зум, чтобы прочесть меню ресторана?
Рестораны, которые не позаботились об адаптивных шаблонах, теряют целую кучу клиентов. Если хотите посмотреть, как выглядит адаптивный сайт, откройте Foodband.ru со своего смартфона. Сайт удобен в навигации, а меню легко читать. И не нужно увеличивать страницы или щуриться.
Ниже несколько важных рекомендаций, которые помогут создать адаптивный сайт:
Давайте убедимся в важности адаптивных веб-сайтов на примере ресторанного бизнеса. Как часто вы ищите тот или иной ресторан на своем смартфоне и не можете найти нужную ссылку в меню? Как часто это выводило вас из себя? Приходилось ли вам использовать зум, чтобы прочесть меню ресторана?
Рестораны, которые не позаботились об адаптивных шаблонах, теряют целую кучу клиентов. Если хотите посмотреть, как выглядит адаптивный сайт, откройте Foodband.ru со своего смартфона. Сайт удобен в навигации, а меню легко читать. И не нужно увеличивать страницы или щуриться.
Ниже несколько важных рекомендаций, которые помогут создать адаптивный сайт:
- Сделайте навигацию сайта простой и удобной.
- Удалите из мобильных версий сайта те страницы, которые никто не будет читать: технические детали продукта, информацию об инвесторах.
- Создайте еще более простой текст, чем тот, который вы использовали в старые времена, когда сайты можно было просматривать только с ПК.
- Как сделать адаптивный шаблон для WordPress
- Как сделать адаптивный шаблон для Email-писем
- Проверка верстки и отображения дизайна в мобильных браузерах.
3. Долго грузится сайт = потерянные посетители
Отчасти «благодаря» смартфонам, продолжительность концентрации внимания пользователя сократилась до минимума. Долгая загрузка страницы приводит к спаду конверсии: люди не будут долго ждать, чтобы прочитать статью.
Пользователи ожидают, что страница загрузится за 2 секунды или даже быстрее. 88% пользователей, которым пришлось пережить долгую загрузку сайта, больше на него не вернутся.Вот список рекомендуемых действий. Чтобы узнать больше жмите сюда:
- Сведите к минимуму HTTP-запросы.
- Сократите время на ответ от сервера.
- Разрешите сжатие файлов и изображений.
- Позвольте браузеру работать с кэш-памятью.
- Минимизируйте все сторонние ресурсы.
- Оптимизируйте изображения.
- Оптимизируйте CSS.
- Оптимизируйте контент, который виден без прокрутки.
- Сократите количество плагинов на сайте.
- Сократите количество редиректов.
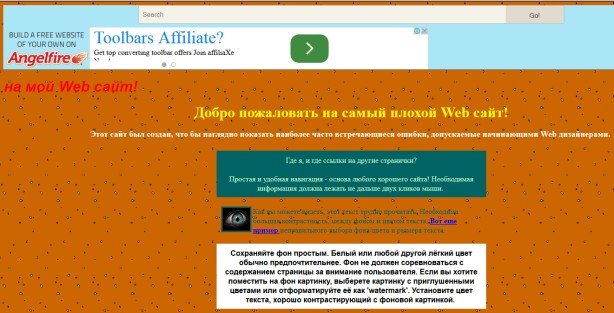
4. Скудное оформление = скучающие посетители
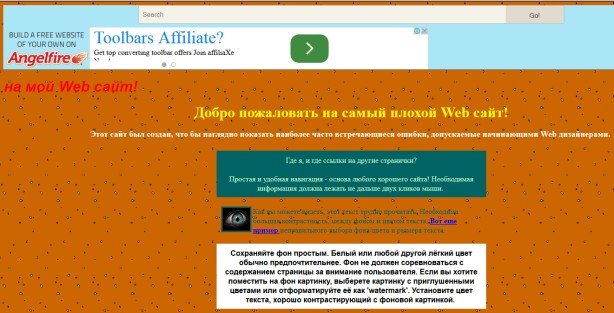
Если вы хотите, чтобы ваш контент читали, помните: ЧТО вы говорите, так же важно, как то, КАК вы это говорите. Многие владельцы сайтов вредят самим себе тем, что делают хороший контент нечитаемым, так как слишком непонятно располагают его у себя на странице. Ниже вы можете найти несколько рекомендаций касательно того, как сделать контент простым и понятным. Перед таким не устоит ни один читатель:Отображение типографики на страницах
- Не увлекайтесь варьированием размера, стилей и цветов шрифта.
- Подберите несколько шрифтов и протестируйте их с разным межстрочным интервалом.
- Установите достаточный контраст: темный текст на светлом фоне.
- Избегайте лишних отвлекающих элементов дизайна. Это сократит время загрузки.
- Создавайте краткие и захватывающие заголовки и подзаголовки. Стремитесь к использованию в среднем 50 символов.
- Избегайте слишком узких или слишком широких размеров строк.
- Оставьте как можно больше незаполненного пространства на сайте: это настраивает пользователей на чтение.
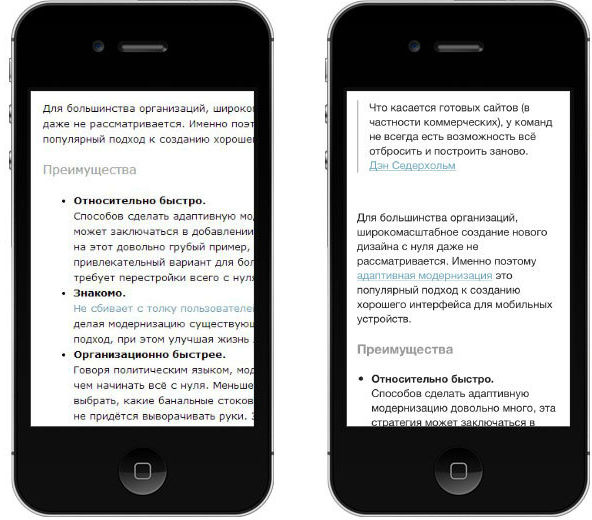
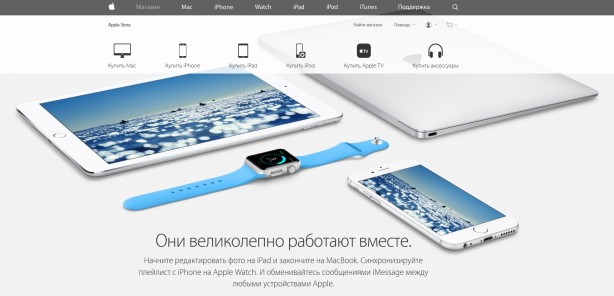
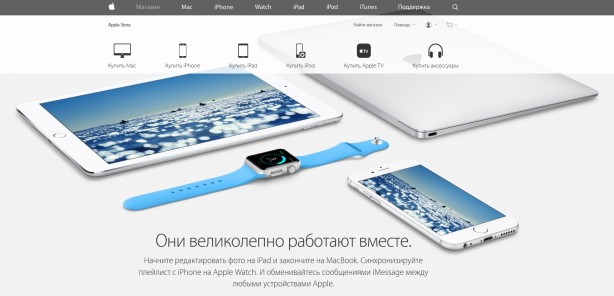
 Для сравнения давайте возьмем Apple. Они-то умеют работать с пространством.
Для сравнения давайте возьмем Apple. Они-то умеют работать с пространством.

Вопросы стиля и структуры контента
- Избегайте профессионального жаргона. Это замедляет читателей, заставляет их думать, вникать в смысл.
- Избегайте напыщенности речи, бессмысленного делового языка.
- Сторонитесь сложных предложений.Максимум – одна мысль на предложение.
- Абзацы должны быть короткими. 5 строчек – основной критерий для разделения абзацев в старые добрые времена настольных ПК; сегодня достаточно 3-4 строчек.
- Доносите важные идеи в подписях к картинкам. На картинку обязательно обратят внимание, наверняка прочитают еще и подпись под ней.
- Используйте отзывы, чтобы заинтересовать публику и внушить ей доверие. Читателям интереснее узнать, что другие говорят о вашей компании. Ваше личное мнение, в данном случае, второстепенно.
5. Реклама, которая выдает себя за контент = потеря доверия.
Сеть заполнена разнообразным контентом, маркетологи как никогда подвержены соблазну пойти на различные уловки. Не совсем точная подача информации или ее приукрашивание поначалу помогут вам, но, в конечном итоге, всему все равно придет конец. Основной принцип оптимизации конверсии – предоставить пользователям именно то, что они ожидают увидеть, когда кликают по ссылке. Вот почему все эти хитрые тактики, в конечном итоге, не срабатывают:- Заголовки, которые обещают много, а выполняют мало. Люди покинут страницу и больше на нее не вернутся, если почувствуют себя обманутыми.
- «Информационный» контент, который, по сути, является лишь инфо-рекламой вашего продукта или услуг.
- Рекламой которая выскакивает в середине статьи или на боковой панели.
В завершение
Если вы хотите, чтобы ваш контент читали, предоставляйте краткую, понятную, важную, полезную, достоверную информацию, которую приятно читать. Если вы хотите, чтобы вашу информацию читали, а затем выполняли какие-то действия, сделайте все вышеперечисленное, затем грамотно разместите на своем сайте элементы конверсии и призывы к действию. Также очень важно держать рекламу отдельно (как визуальную, так и текстовую) от самого информационного контента. Ваш ход!- Что заставляет вас читать контент на том или ином сайте?
- Что заставляет вас закрывать сайты, даже не начав чтение контента?
0 комментариев
Добавить комментарий