Кнопка "Класс" от одноклассники для сайта, установка на: WordPress, Joomla или DLE
admin
 Известная всем кнопка «Класс!» социальной сети РУнета Одноклассники… В чем целесообразность ее размещения на сторонних ресурсах? Дело в том, что из всех предлагаемых партнерам Одноклассников кнопок эта служит наиболее удобным инструментом для посетителей. Благодаря этому инструменту все друзья могут видеть в Ленте интересную ссылку, а владелец ресурса с такой кнопкой приобретает нечто большее.
По сути, кнопка «Класс!» является тем уникальным индикатором, который сигнализирует о степени заинтересованности размещенным на сайте материалом (видео, фото, статьи). Чем большее количество раз на нее кликнули, тем, соответственно, полезнее/забавнее опубликованная информация. Будучи осведомленным о предпочтениях своих посетителей, сделать сайт еще популярнее теперь легче! Кстати, кнопка «Класс!» может быть со счетчиком и без него.
Известная всем кнопка «Класс!» социальной сети РУнета Одноклассники… В чем целесообразность ее размещения на сторонних ресурсах? Дело в том, что из всех предлагаемых партнерам Одноклассников кнопок эта служит наиболее удобным инструментом для посетителей. Благодаря этому инструменту все друзья могут видеть в Ленте интересную ссылку, а владелец ресурса с такой кнопкой приобретает нечто большее.
По сути, кнопка «Класс!» является тем уникальным индикатором, который сигнализирует о степени заинтересованности размещенным на сайте материалом (видео, фото, статьи). Чем большее количество раз на нее кликнули, тем, соответственно, полезнее/забавнее опубликованная информация. Будучи осведомленным о предпочтениях своих посетителей, сделать сайт еще популярнее теперь легче! Кстати, кнопка «Класс!» может быть со счетчиком и без него.
- Предупреждаю в статье скриншоты кода, а взять нужный участок можно этой страницы
 Кнопка «Класс!» готова к применению!
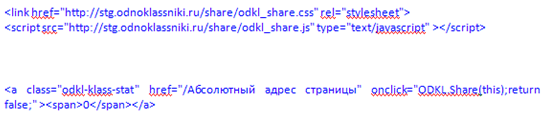
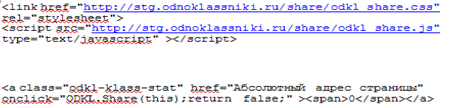
Для размещения кнопки «Класс!» со статистикой нужно активировать ссылки на Javascript и CSS файлы в заголовок страницы и вставить в подходящее место на странице HTML код кнопки.
Кнопка «Класс!» готова к применению!
Для размещения кнопки «Класс!» со статистикой нужно активировать ссылки на Javascript и CSS файлы в заголовок страницы и вставить в подходящее место на странице HTML код кнопки.
 Помните, что код этой кнопки, в отличие от обычной «Класс!», не подлежит модификации, т.к. содержимое внутри <a></a> будет заменено. Кроме того, имя класса CSS должно быть оригинальным, поскольку оно используется в качестве признака кнопки.
Для появления окошка со статистикой, по окончании загрузки страницы потребуется обязательный вызов окна ODKL.init();
На WordPress интерактивный инструмент «Класс!» устанавливается иначе.
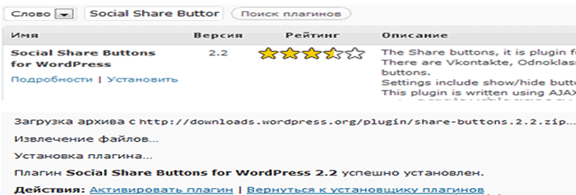
Обычный плагин Social Share Buttons доступен к скачиванию и установке на официальном сайте Wordpress (из админ-панели WordPress). Никакой правки кода, все телодвижения сведены к нажатию кнопок, и не более того!
Итак, переходим к админпанели WordPress в Плагины – Добавить новый, где в поисковой строке вводим Social Share Buttons (в списке плагинов он оказался у меня самым первым!). Далее – нажимаем ссылку Установить, а после установки – Активировать плагин. Подробней про установку плагинов в wp.
Помните, что код этой кнопки, в отличие от обычной «Класс!», не подлежит модификации, т.к. содержимое внутри <a></a> будет заменено. Кроме того, имя класса CSS должно быть оригинальным, поскольку оно используется в качестве признака кнопки.
Для появления окошка со статистикой, по окончании загрузки страницы потребуется обязательный вызов окна ODKL.init();
На WordPress интерактивный инструмент «Класс!» устанавливается иначе.
Обычный плагин Social Share Buttons доступен к скачиванию и установке на официальном сайте Wordpress (из админ-панели WordPress). Никакой правки кода, все телодвижения сведены к нажатию кнопок, и не более того!
Итак, переходим к админпанели WordPress в Плагины – Добавить новый, где в поисковой строке вводим Social Share Buttons (в списке плагинов он оказался у меня самым первым!). Далее – нажимаем ссылку Установить, а после установки – Активировать плагин. Подробней про установку плагинов в wp.
 Описанный путь установки плагина является самым простым, если, конечно же, они входят в каталог плагинов WordPress.
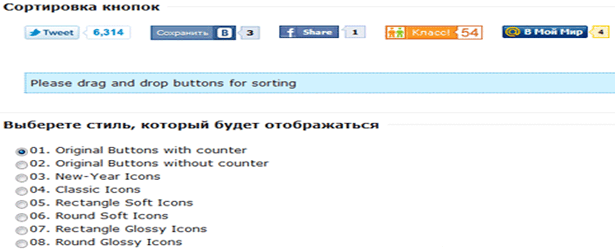
Теперь активированный плагин нуждается в настройках: меню Параметры и ссылка Share Buttons перенаправит нас в настройки плагина. Первое, на что нужно будет обратить внимание, – какие кнопки выставлены по умолчанию (в плагине доступны 8 вариантов кнопок в разном исполнении!). Следующим шагом будет действие по выбору нужной нам кнопки Одноклассников и установка ее в определенном месте. Я не думаю, что с этим будут проблемы, но если возникнут вопросы – спрашивайте!
Описанный путь установки плагина является самым простым, если, конечно же, они входят в каталог плагинов WordPress.
Теперь активированный плагин нуждается в настройках: меню Параметры и ссылка Share Buttons перенаправит нас в настройки плагина. Первое, на что нужно будет обратить внимание, – какие кнопки выставлены по умолчанию (в плагине доступны 8 вариантов кнопок в разном исполнении!). Следующим шагом будет действие по выбору нужной нам кнопки Одноклассников и установка ее в определенном месте. Я не думаю, что с этим будут проблемы, но если возникнут вопросы – спрашивайте!
 Для DLE (DataLife Engine) кнопка «Класс!» устанавливается так:
Кнопка «Класс!» со статистикой:
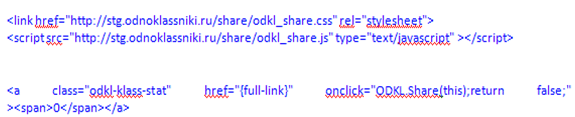
Включаем в заголовок страницы ссылки на Javascript и CSS файлы в файл main.tpl между тегов <head></head> и вставляем их. Дальнейшие шаги по отображению кнопки со статистикой предпринимаются в shortstory.tpl или fullstory.tpl путем вставки кода в нужное место:
Для DLE (DataLife Engine) кнопка «Класс!» устанавливается так:
Кнопка «Класс!» со статистикой:
Включаем в заголовок страницы ссылки на Javascript и CSS файлы в файл main.tpl между тегов <head></head> и вставляем их. Дальнейшие шаги по отображению кнопки со статистикой предпринимаются в shortstory.tpl или fullstory.tpl путем вставки кода в нужное место:
 Простая кнопка «Класс!» генерируется вставкой кода:
Простая кнопка «Класс!» генерируется вставкой кода:
Класс!
В завершение всему, находим в файле main.tplоткрывающийся тег <body>, который меняем на выражение
Ну вот и все! Желаю вам удачи в установки кнопки.
0 комментариев
Добавить комментарий