Теперь мы есть в Telegram! Самое свежее на нашем канале
Создать логотип для своего сайта самостоятельно и бесплатно, да еще и онлайн – решаемая ли задача? К счастью, да! Сейчас в рунете и буржуйнете появилось множество сервисов, позволяющих создать в режиме онлайн красивый логотип для своего блога, причем бесплатно. В этой статье мы разберем, что такое логотип, для чего он нужен, как его сделать, как выбрать правильный логотип, как его установить на блог wordpress и т.д

Логотип, лого, logo – это важнейший элемент для любого сайта, а особенно блога! Если у вас нет собственного лого – скорее создавайте, а то ваш интернет-проект вряд ли будут воспринимать всерьез. Если вы хотите, чтобы ваш блог оставался в памяти посетителей, то внимательно прочитайте статью!
| 1. Требования к логотипу 2. Создание текстового логотипа для сайта |
1. Требования к логотипу
Изначально логотипы использовались большими компаниями-разработчиками продукции для того, чтобы выделить их товар на рынке. Сейчас же лого – это не только торговая марка, но и лицо любого сайта в интернете. Без logo ваш блог всегда будет серым и ничем не выделяющимся из общей массы сайтов.
Логотипы бывают трех типов:
- Текстовые. Как правило, в этом случае в качестве лого используется графическое начертание названия блога.
- Символьные. В качестве logo выступает какая-то картинка или изображение, а порой и какой-нибудь зверек (котенок, собака и т.д.). Также в некоторых случаях логотипом может стать «оживший» предмет (например, как в ворде – скрепка-помощник с глазами). В этом случае выбранный символ должен отражать характер блога.
- Комбинированные. В этом случае logo комбинированный, он состоит и из графического текста, и из символа.
К лого предъявляется множество требований (по степени важности):
- Во-первых, он должен быть легко запоминаемым. Слишком перемудренный logo никак не поможет блогу развиваться.
- Во-вторых, он должен быть уникальным. Не стоит копировать чужие логотипы – толку от этого не будет. Более того, сразу соберется куча борцов с плагиатом, жаждущих справедливости.
- В-третьих, он должен быть оригинальным. Если вы попытаетесь использовать обычный лого, то вряд ли посещаемость вашего блога будет расти. Посетителей надо чем-то удивить, логотип должен остаться в памяти.
- В-четвертых, он должен быть ассоциативным. Ну хоть немного, но должен! Пусть логотип отображает характер блога!
- И в-пятых, он не должен раздражать посетителей.
2. Создание текстового логотипа для сайта online
Создавать логотип будем при помощи онлайн-конструкторов. Их сейчас очень много, я приведу лишь самые удобные, на мой взгляд.
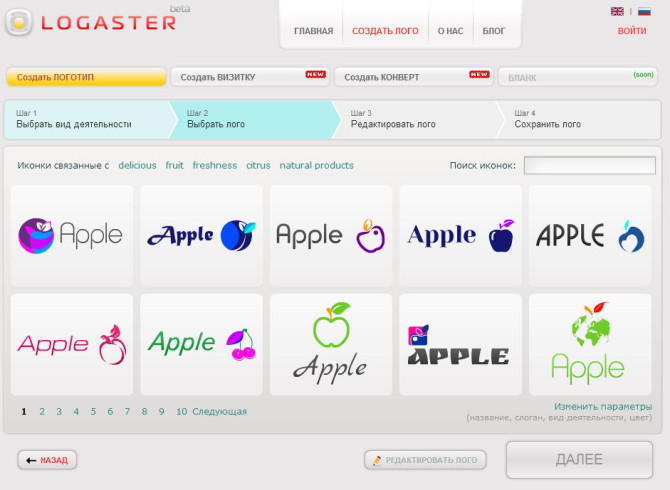
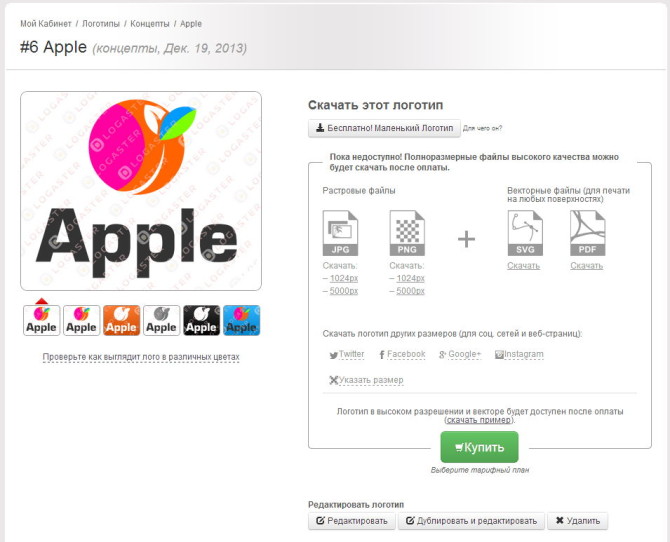
2.1 Logaster.com
Следующий сервис это logaster.ru. Сразу можно сказать, что это один из немногих сервисов на русском интерфейсе, и поддержкой кириллицы на логотипах.

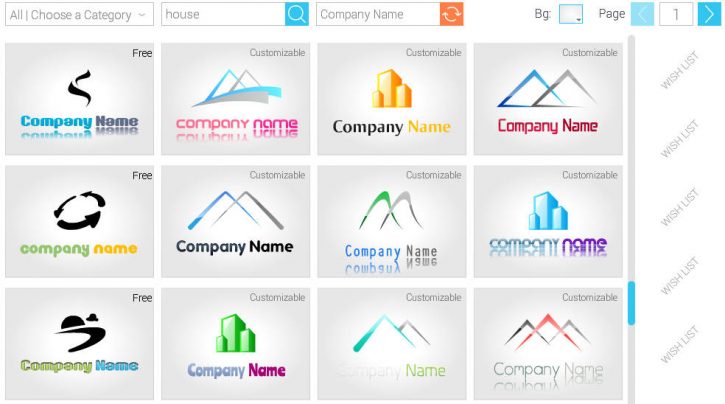
2.2 LogotypeGenerator
Это забугорный сервис по созданию логотипов LogotypeGenerator. C его помощью можно создать как бесплатные, так и платные логотипы для вашего проекта. Процесс создания логотипа ничем не отличается от процесса cоздания лого с помощью других сервисов. Нужно ввести текст логотипа, а затем выбрать его тематику. Cервис предлагает достаточно красивые иконки и шрифты. Вы можете использовать поиск по иконках, если пойдет кругом голова от количества предложенных логотипов (их будет много):)
Logotypegenerator отличается от других аналогичных сервисов более широкими возможностями редактирования логотипа. Вам будет доступно достаточно инструментов, чтобы подправить логотип под ваши требования.
Скачать файлы логотипа можно у форматах для работы в Интернете и печати (PNG, JPEG).
Процесс создания логотипа ничем не отличается от процесса cоздания лого с помощью других сервисов. Нужно ввести текст логотипа, а затем выбрать его тематику. Cервис предлагает достаточно красивые иконки и шрифты. Вы можете использовать поиск по иконках, если пойдет кругом голова от количества предложенных логотипов (их будет много):)
Logotypegenerator отличается от других аналогичных сервисов более широкими возможностями редактирования логотипа. Вам будет доступно достаточно инструментов, чтобы подправить логотип под ваши требования.
Скачать файлы логотипа можно у форматах для работы в Интернете и печати (PNG, JPEG).
2.3 Creatr.cc
Очень простой генератор логотипов – http://creatr.cc/creatr/. Подойдет для тех, кто не любит заморачиваться, а желает быстро создать логотип. Создать logo online можно всего за пару секунд – для чего нужно лишь ввести название своего сайта и нажать enter. Но в общем, создание лого проходит в три этапа:
- Выбираем подходящий шаблон и кликаем на него левой кнопкой мыши.
- Вводим в поле название своего блога. Можно еще изменять шрифты и цвета, но это по желанию.
- Нажимаем Enter.

Результат вы получаете в небольшом файле на 40-50 килобайт с расширением png. Вот, что примерно может получиться:

2.4 Cooltext.com
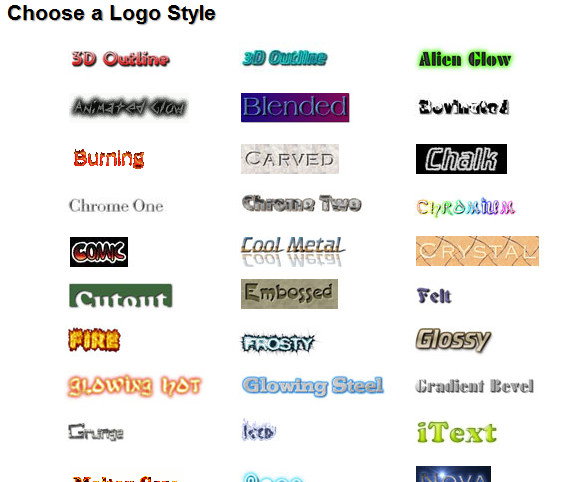
Немного более сложный, но и намного более функциональный конструктор для самостоятельного создания лого онлайн.Первым делом переходим по ссылке http://cooltext.com/ и попадаем на страницу с шаблонами. Выбираем подходящий для логотипа и нажимаем на него левой кнопкой мыши.
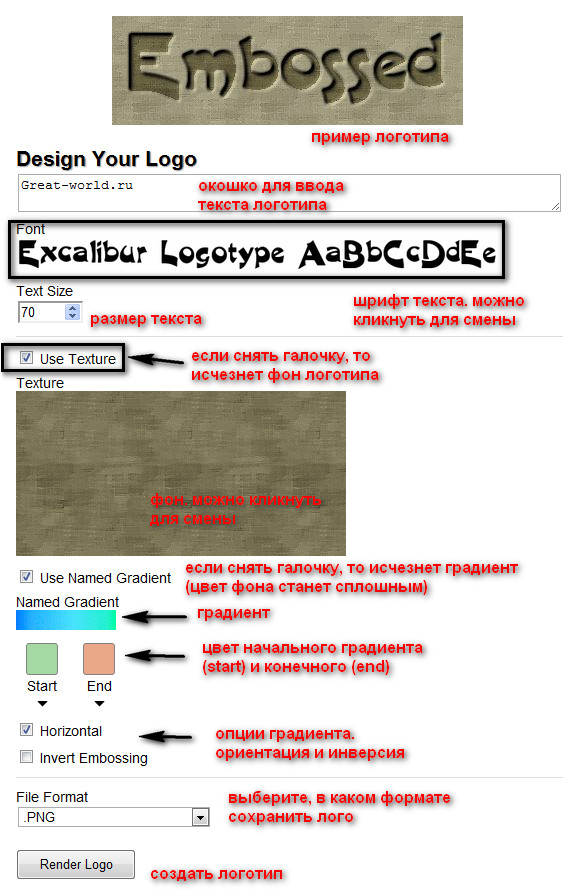
 После этого попадаем на вторую страницу, где настраиваем параметры надписи:
После этого попадаем на вторую страницу, где настраиваем параметры надписи:
- шрифт;
- цвет шрифта;
- фон (если поддерживается шаблоном);
- градиент фона;
- параметры градиента фона;
- формат сохранения файла.

Шрифт текста и фон можно заменить при необходимости. Для этого нужно кликнуть по ним левой кнопкой мыши, и вы попадете на страницу замены.
Сохранять файл советую в формате png или gif.
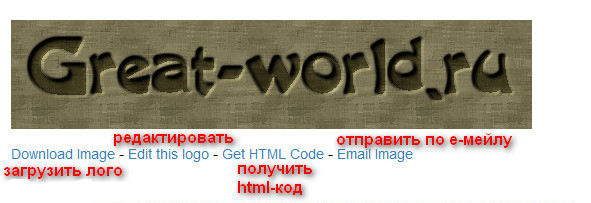
После того, как вы нажмете на кнопку «Render Logo» (Создать логотип), вы попадете на страницу, где сможете скачать свой логотип. Для этого нужно нажать Download Image (Загрузить логотип):

2.5 Text Logo Maker
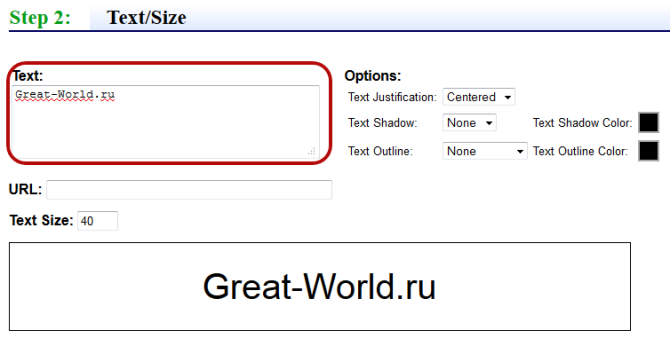
Этот конструктор не такой гибкий, как два предыдущих, но он прост в использовании. Для начала переходим на страницу, предлагается генератора обычных и анимированных логотипов, выберем классический 2D вариант, затем кликаем "Colored Logo" т.е. цветной логотип.

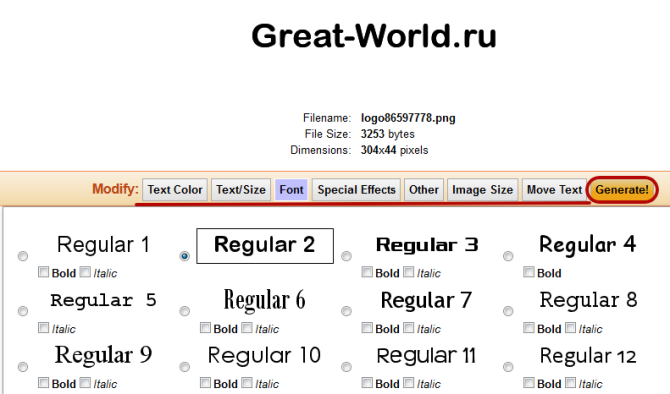
Поначалу может показаться, что настроек много, советую сразу прокрутить страницу до шага 2, в поле Text вводим надпись логотипа и нажимемь "Generate" внизу страницы. После этого процесс генерации логотипа будет намного удобнее, теперь вы увидите вкладки отвечающие за свойство текста, цвет логотипа и прочее, просто нажимайте на кнопку генерации и следите за изменениями.

- Галочка Bold – жирный, Italic – курсив, Underline – подчеркнутый.
- Рядом с полем Background Color справа находится палитра. Нажимаем на нее и выбираем подходящий цвет. Тоже самое для полей Color A и Color B.
- Поле Font – выбор шрифта, рядом Font size – размер шрифта.
- Поле Reflection Proximity пропускаем.
- В поле Add Symbol можно выбрать красивый символ. Его расположение (Symbol Position) – слева (Left) или справа (Right).
- Поле DPI – разрешающая способность. Чем выше число – тем больше файл и качественнее изображение. Советую оставить стандартное значение.
- Type – тип файла. Выбирайте любой.
Остается нажать Generate и подождать пять-десять секунд. Страница перезагрузится, а логотип появится в правой верхней части экрана. Для скачивания нажимаем на логотип правой кнопкой мыши и выбираем «Сохранить картинку/изображение как» - сохраняем файл на компьютер.
Обновлено: Сервис стал платным, чтобы сохранить получившийся файл нужно пойти на хитрость, просто сделайте скриншот этого участка экрана.
3. Создание текстового логотипа в виде кнопки (генераторы кнопок)
Также можно попробовать использовать генераторы кнопок. В этом случае логотип будет представлять собой кнопку с надписью. Создавать логотип для сайта с помощь генераторов кнопок очень удобно.
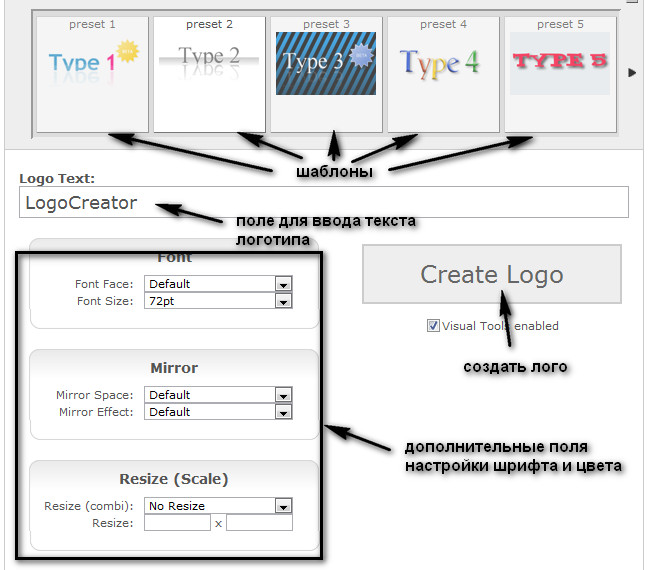
3.1 flamingtext
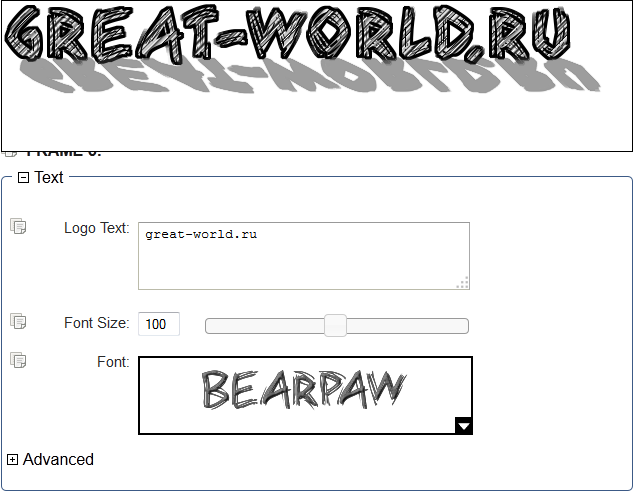
Очень удобный и простой генератор кнопок. Всего за минуту вы сделаете себе хорошую logo-картинку. Для этого сначала переходим по этой ссылке и попадаем на сайт. Опускаемся чуть ниже и видим сам генератор, состоящий из 3-х полей:

Внутри первого поля расположены шаблоны. Выберите себе подходящий, нажмите на него один раз левой кнопкой мыши, и через 2-3 секунды логотип в третьем поле обновится. Цвета шаблона изменять нельзя!
Внутри второго поля находятся настройки надписи логотипа. В Text введите надпись – название своего блога. Кнопка «Apply» - применить изменения.
Поле Font отвечает за шрифт текста, Font size – за размер надписи, а Font color – за ее цвет. Чуть ниже находится палитра цветов, на которой можно найти подходящий для вашего блога вариант.
Поля X, Y coordinate используются в том случае, если вы хотите видеть надпись не посередине кнопки, а как-то по-другому. В этом случае нужно заполнить значения этих полей цифрами. На скрине видно положение надписи “ru” по координатам x=30, y=45. Поле Angle – вращение надписи против часовой стрелки (указывается в градусах).
В третьем поле находится результат. Как только вы создадите подходящий логотип, нажмите на него правой кнопкой мыши, и выберите «сохранить картинку/изображение как», далее просто сохраните ее на компьютер.
3.2 Dabuttonfactory.com
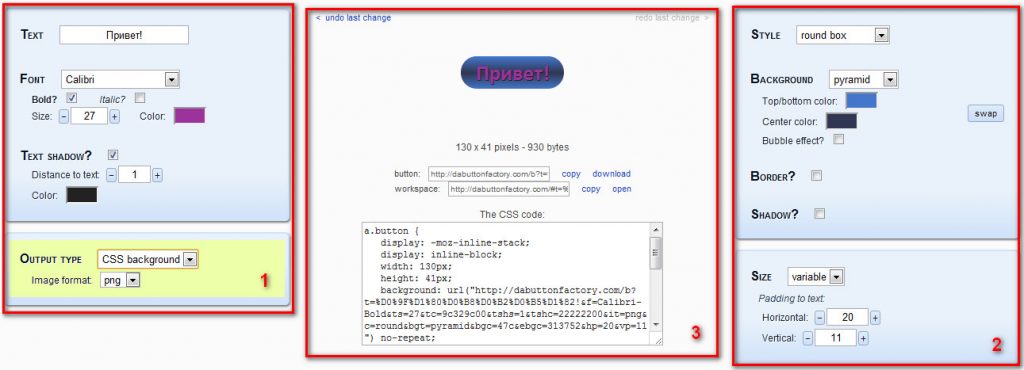
Этот генератор кнопок немного сложнее предыдущего, но его главное достоинство – он автоматически создает код css-стиля кнопки, который можно вставить в тему и постоянно использовать. Генератор кнопок находится здесь - Dabuttonfactory.com. Нажмите на картинку для ее увеличения.
Как видно на картинке, генератор состоит тоже из трех полей, позволяющих создавать кнопочный логотип онлайн. В отличие от предыдущего случая здесь создаются кнопки не в виде окружностей, а прямоугольников.
Первое поле позволяет настраивать надпись. Предназначение полей:
- Text – Надпись логотипа
- Font – Шрифт
- Галочки Bold/Italic – Жирный/Курсив
- Size – размер
- Color – цвет
- Text shadow – тень от надписи
- Distance to text – отдаленность тени от надписи
- Color – цвет тени
- Output type – выберите css background и увидите стили css.
- Image format
Второе поле позволяет настраивать фон и стиль самой кнопки:
- Style – стиль углов кнопки
- Background – стиль заливки
- Bolder – рамка
- Shadow – тень рамки
- Size – размер кнопки (фиксированный или зависящий от размера надписи)
Третье поле – получившийся результат. Для скачивания кнопки нужно нажать на нее левой кнопкой мыши.
4. Создание логотипа с помощью фотошопа
Очень красивые логотипы получаются в фотошопе – одной из лучших программ для работы с изображениями и фотографиями. Давайте попробуем сделать простенький логотип в виде кнопки с надписью.
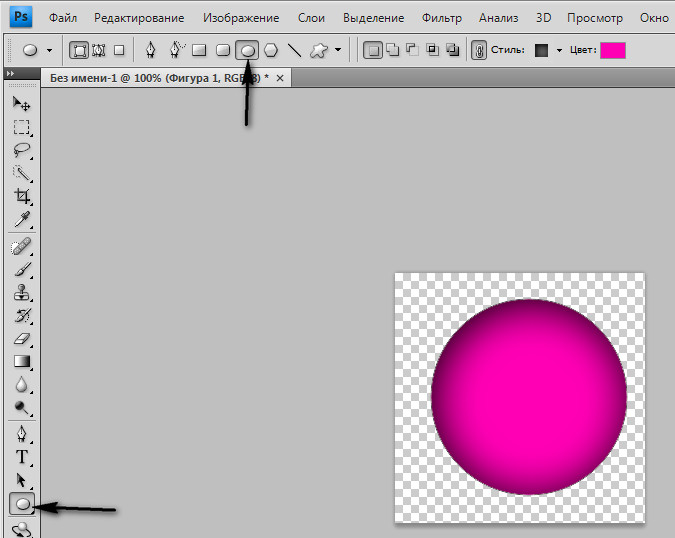
Запускаем программу фотошоп, Файл=>Создать, выставляем подходящую ширину и высоту. Ширину и высоту выбирайте в зависимости от того, какие подойдут для вашего блога. Я выберу ширину и длину по 250 пикселей. Далее нужно решить, какой будет форма кнопки: овал, круг, квадрат, прямоугольник и т.д. Я выберу круг и нарисую его.

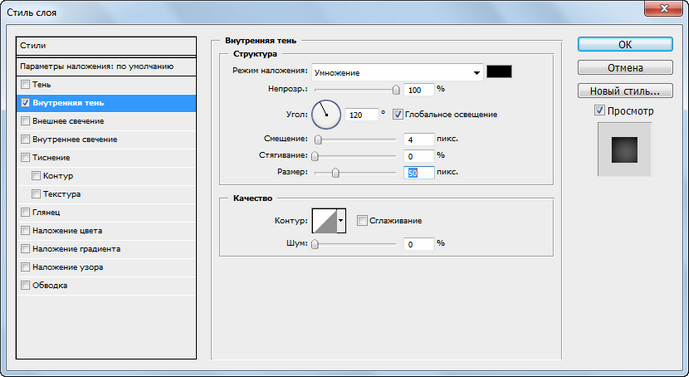
Теперь нужно немного украсить нашу фигурку. Для этого выбираем Слои=>Стиль слоя=>Внутренняя тень. Выставляем нужное смещение и размер. Я поставил смещение – 4 пикс., размер – 50 пикс. Можно экспериментировать со стилем, выбирать еще что-то.

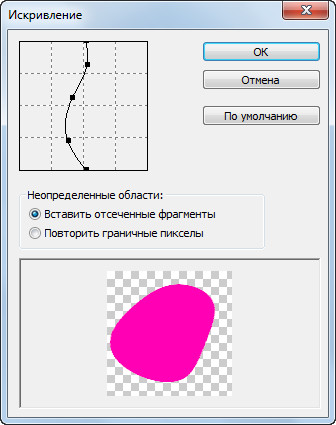
Теперь нужно немного видоизменить кнопку. Выбираем Фильтр=>Искажение=>Искривление, настраиваем искривление. Можно выбрать какой-нибудь другой эффект. 
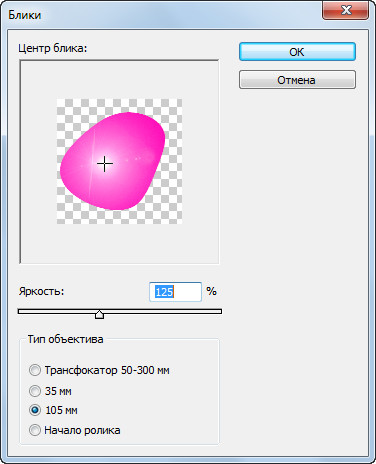
Теперь заходим в Фильтр=>Рендеринг=>Блинк и устанавливаем параметры блинка:

Вот и все, осталось добавить красивую надпись – название или адрес блога.
Также посмотрите неплохое видео, позволяющее создать текстовый логотип в фотошопе:
5. Создание графического логотипа
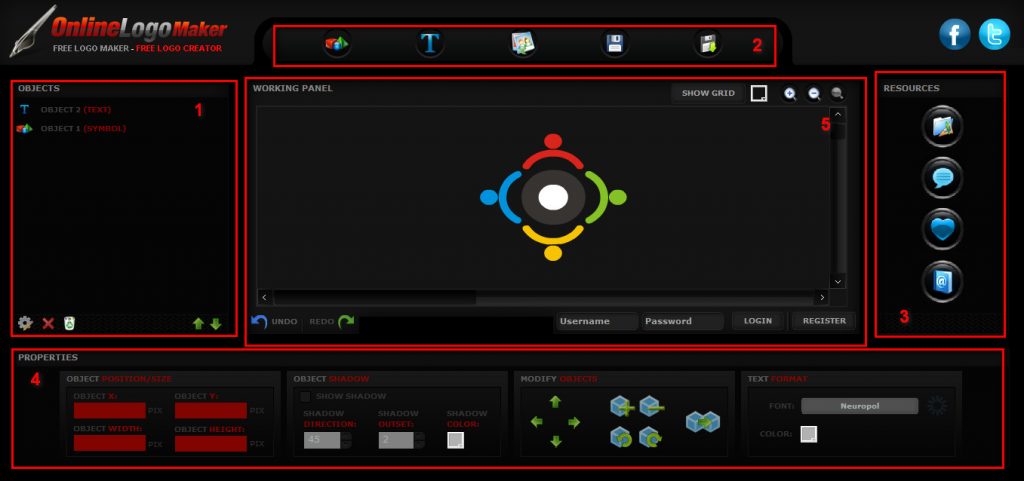
Но не всегда лого должен быть именно надписью. Порой стоит использовать какое-нибудь красивое изображение. Давайте поучимся самостоятельно онлайн создавать графический логотип для своего блога. Для этого давайте перейдем на сайт onlinelogomaker.com. Через какое-то время конструктор загрузится, можно начинать работать с ним. Генератор очень мощный, имеет множество функций. Конструктор состоит из 5 полей (кликнуть для увеличения):
 В первом поле находится список созданных объектов.
В первом поле находится список созданных объектов.
Во втором поле находятся кнопки создания новых графических объектов, добавления текста (к сожалению, кириллица не поддерживается) и сохранения логотипа.
Третье поле нам вообще не нужно, оно содержит ссылки на другие разделы данного сайта.
Четвертое поле – вращение/позиция/затемнение и т.д. Можно использовать его, но я думаю, что удобнее работать мышкой.
Пятое поле – рабочая панель.
6. Где можно заказать создание логотипа
Конечно, дешевле создавать логотип самому, но если вы не прирожденный вебдизайнер, то вам будет сложно сотворить шедевр. Но если вы хотите действительно красивый и качественный лого, который будет выделять ваш блог, тогда стоит воспользоваться услугами профессионалов.
Во-первых можно пойти на биржи фрилансеров и заказать там Logo. Вот ссылки на биржи:
- http://www.free-lance.ru/
- http://freelance.ru/
- http://www.freelancejob.ru/
- http://www.weblancer.net/
- http://www.free-lancers.net/
- http://www.freelancejob.ru/
Постарайтесь описать максимально подробно задание фрилансерам, чем подробнее – тем лучше. Для этого измерьте или узнайте, какие размеры логотипа подойдут для вашего сайта, определитесь с цветовой схемой и т.д. Лого вам обойдется в среднем в 500-1500 рублей.
Но никогда неизвестно, какой исполнитель вам попадется, поэтому лучше воспользоваться услугами проверенного вебдизайнера - мои контакты.
7. Добавление логотипа на свой блог
Как только вы создадите логотип, его нужно будет добавить на блог. В зависимости от того, какую тему вы используете, ход событий может быть следующим:
- Тема поддерживает замену базового логотипа на новый;
- Тема не поддерживает замену, но имеет собственный логотип logo.jpg;
- Тема не поддерживает замену и не имеет собственного логотипа.
В первом случае вам нужно будет лишь зайти в административную панель, выбрать пункт «настройки темы» и заменить стандартный логотип на свой.
Во втором случае вам нужно открыть папку вашей темы и найти файл, являющийся логотипом. Для этого открываем папку с изображениями вашей темы:
/wp-content/themes/название вашей темы/images/
Здесь нужно найти базовый логотип. Чаще всего это файл с именем logo.jpg или logo.png. Копируем базовый логотип на компьютер и создаем лого такого же размера (в пикселях) и с таким же именем – logo.png (logo.jpg).
Третий случай самый сложный. Если тема не поддерживает логотип, то придется ее научить воспринимать картинки logo. Для этого придется отредактировать файл Заголовок (header.php), можно также и добавить стили style.css для нового лого.
Сначала определитесь с размером логотипа, чтобы он максимально вписывался в дизайн. Далее загружаем логотип с именем logo.jpg в директорию
/wp-content/themes/название вашей темы/images/
Открываем редактор темы, ищем файл header.php (Заголовок) и добавляем в нужном месте вот такой код:
Также можно добавить стили для нового логотипа. Заходим в редактор темы, ищем файл style.css и добавляем в него (можно в самом конце файла добавить) ориентацию логотипа и отступы:
#header #logo{ float:left; padding: 5px 5px 0px 5px; }
Если все сделано правильно, то логотип появится.



; ?>/images/logo.jpg)
