Как работать с редактором Notepad++ - 10 советов по использованию программы.
admin
 Notepad++ представляет собой open-source текстовый редактор для Windows. Мне приходится работать с различными технологиями, и нет возможности установить сразу все редакторы (вроде Dreamweaver, Visual studio и так далее). Поэтому я использую Notepad++ в качестве своего стандартного текстового редактора. Он простой и быстрый.
Давайте я поделюсь с вами некоторыми рекомендациями, которые помогут веб-разработчикам и дизайнерам работать более продуктивно:
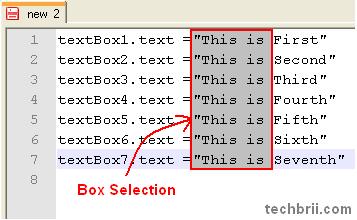
1. Выделение блоков:
Как и в VS 2010, Box Selection (или выделение колонок, блоков или прямоугольников) есть и в Notepad++. Вам нужно зажать клавишу Alt, выполняя выделение. Также есть возможность выделить блок горизонтально.
Notepad++ представляет собой open-source текстовый редактор для Windows. Мне приходится работать с различными технологиями, и нет возможности установить сразу все редакторы (вроде Dreamweaver, Visual studio и так далее). Поэтому я использую Notepad++ в качестве своего стандартного текстового редактора. Он простой и быстрый.
Давайте я поделюсь с вами некоторыми рекомендациями, которые помогут веб-разработчикам и дизайнерам работать более продуктивно:
1. Выделение блоков:
Как и в VS 2010, Box Selection (или выделение колонок, блоков или прямоугольников) есть и в Notepad++. Вам нужно зажать клавишу Alt, выполняя выделение. Также есть возможность выделить блок горизонтально.
 2. Режим расширенного поиска:
В основном, он нужен для преобразования символа новой строки/вкладки. Предположим, вам нужно убрать символ новой строки:
Нажмите Ctrl+H, выберите ‘Extended Search Mode’. Используйте \n, чтобы найти то, что нужно заменить блоком текста. Нажмите Replace All (заменить все), чтобы убрать символ новой строки.
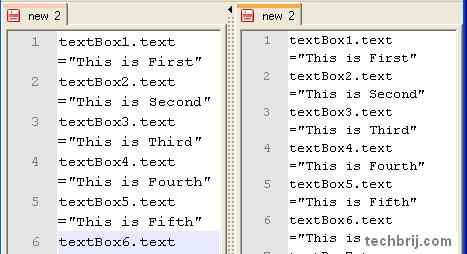
3. Вертикальный просмотр вкладок:
Предположим, вам нужно просмотреть два файла, и вручную сравнить их друг с другом. Вы можете открыть вкладки в режиме вертикального просмотра. Для этого кликните по tab > “Move to Other View (переключиться на другой режим)”. Для переключения режимов просмотра можно использовать клавишу F8.
2. Режим расширенного поиска:
В основном, он нужен для преобразования символа новой строки/вкладки. Предположим, вам нужно убрать символ новой строки:
Нажмите Ctrl+H, выберите ‘Extended Search Mode’. Используйте \n, чтобы найти то, что нужно заменить блоком текста. Нажмите Replace All (заменить все), чтобы убрать символ новой строки.
3. Вертикальный просмотр вкладок:
Предположим, вам нужно просмотреть два файла, и вручную сравнить их друг с другом. Вы можете открыть вкладки в режиме вертикального просмотра. Для этого кликните по tab > “Move to Other View (переключиться на другой режим)”. Для переключения режимов просмотра можно использовать клавишу F8.
 4. Minify JS:
Вы можете исключить не обязательное пространство из вашего js-файла, и немного уменьшить файл перед использованием.
4. Minify JS:
Вы можете исключить не обязательное пространство из вашего js-файла, и немного уменьшить файл перед использованием.
- Edit > Blank Operations > Trim Header and Trailing Space
- Edit > Blank Operations > Remove Unnecessary Blank and EOL
- TextFX > TextFX Tools > Delete Line Numbers or First word
- TextFX > TextFX Settings>Autoclose XML/HTML tags
- TextFX > TextFX Convert > Encode HTML
- TextFX > TextFX HTML Tidy > Tidy (наиболее часто встречается HTMLTIDY.CFG)
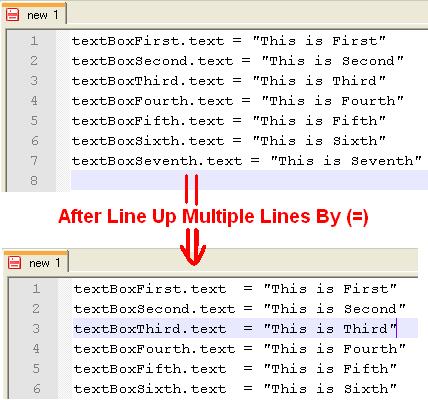
 TextFX > TextFX Edit > line up multiple lines by …
13. Остальное:
Удаление пустых строк:
TextFX > TextFX Edit > Delete Blank Lines
TextFX > TextFX Edit > Delete Surplus Blank Lines
Изменение регистра:
TextFX > TextFX Characters > выбираете нужный регистр.
Большинство встроенных функций можно выполнить при помощи режима расширенного поиска. Если у вас есть еще какие-либо советы, то не стесняйтесь, пишите в комментариях.
Наслаждайтесь Notepad++ ;)
TextFX > TextFX Edit > line up multiple lines by …
13. Остальное:
Удаление пустых строк:
TextFX > TextFX Edit > Delete Blank Lines
TextFX > TextFX Edit > Delete Surplus Blank Lines
Изменение регистра:
TextFX > TextFX Characters > выбираете нужный регистр.
Большинство встроенных функций можно выполнить при помощи режима расширенного поиска. Если у вас есть еще какие-либо советы, то не стесняйтесь, пишите в комментариях.
Наслаждайтесь Notepad++ ;) Теперь мы есть в Telegram! Самое свежее на нашем канале
0 комментариев
Добавить комментарий