Все больше вопросов связанных с одностраничниками, и такой рост интереса к одностраничным сайтам можно назвать естественным. Ведь, в интернете разворачивается настоящая борьба за внимание и время пользователя, как его зацепить и удержать, чтобы он прочитал или выслушал наше предложение, а не закрыл очередную вкладку браузера.
 Одностраничный сайт призван донести до посетителя всю суть, побудить его выполнить желаемое нами действие: подписаться, купить товар, и так далее. К созданию подобного сайта/страницы нужно подходить со всей ответственностью.
В этой статье, я обещаю подробную пошаговую инструкцию по созданию одностраничника, расскажу что нужно сделать перед непосредственно созданием страницы и какие инструменты облегчат работу. Конечно, есть много средств и методов достижения это цели, я покажу тот что использовал лично.
Одностраничный сайт призван донести до посетителя всю суть, побудить его выполнить желаемое нами действие: подписаться, купить товар, и так далее. К созданию подобного сайта/страницы нужно подходить со всей ответственностью.
В этой статье, я обещаю подробную пошаговую инструкцию по созданию одностраничника, расскажу что нужно сделать перед непосредственно созданием страницы и какие инструменты облегчат работу. Конечно, есть много средств и методов достижения это цели, я покажу тот что использовал лично.
 После ввода необходимых данных, далее будет страница для дополнительной информации о себе, ее можете пропускать и переходить сразу к опубликованию страницы. Сервис понимает что вы только зарегистрировались, начинает делать всплывающие подсказки, хотя и без них все понятно. С момента регистрации тестовый период - 1 месяц(не более 200 посетителей) - этого хватит, чтобы понять стоит ли продолжить работу уже с платным аккаунтом или нет, тарифы не кусаются, стоимости зависит от количества посетителей, которые будут направляться на одностраничник.
Идем далее:
После ввода необходимых данных, далее будет страница для дополнительной информации о себе, ее можете пропускать и переходить сразу к опубликованию страницы. Сервис понимает что вы только зарегистрировались, начинает делать всплывающие подсказки, хотя и без них все понятно. С момента регистрации тестовый период - 1 месяц(не более 200 посетителей) - этого хватит, чтобы понять стоит ли продолжить работу уже с платным аккаунтом или нет, тарифы не кусаются, стоимости зависит от количества посетителей, которые будут направляться на одностраничник.
Идем далее:
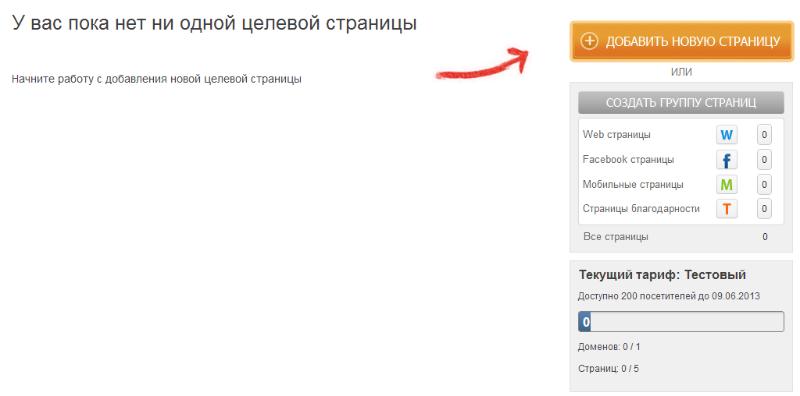
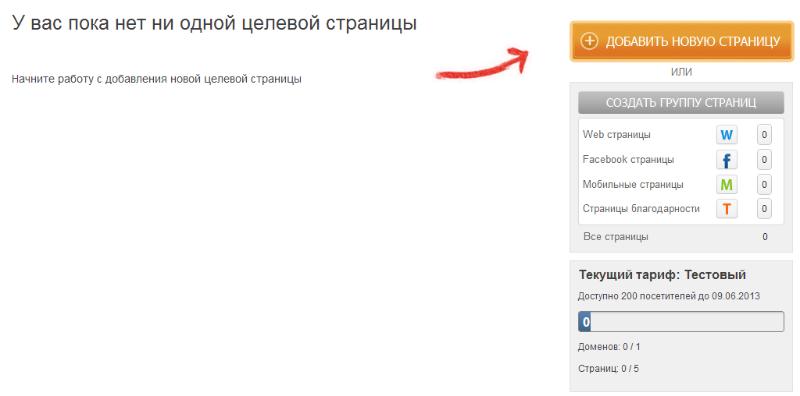
 Система предлагает сделать то, за чем мы пришли - испытать онлайн-конструктор в деле. В боковой панели есть информация по текущему статусу и ограничениям тарифа, вы видите то же о чем я предупредил в предыдущем абзаце статьи. Нажимаем "добавить новую страницу".
Система предлагает сделать то, за чем мы пришли - испытать онлайн-конструктор в деле. В боковой панели есть информация по текущему статусу и ограничениям тарифа, вы видите то же о чем я предупредил в предыдущем абзаце статьи. Нажимаем "добавить новую страницу".
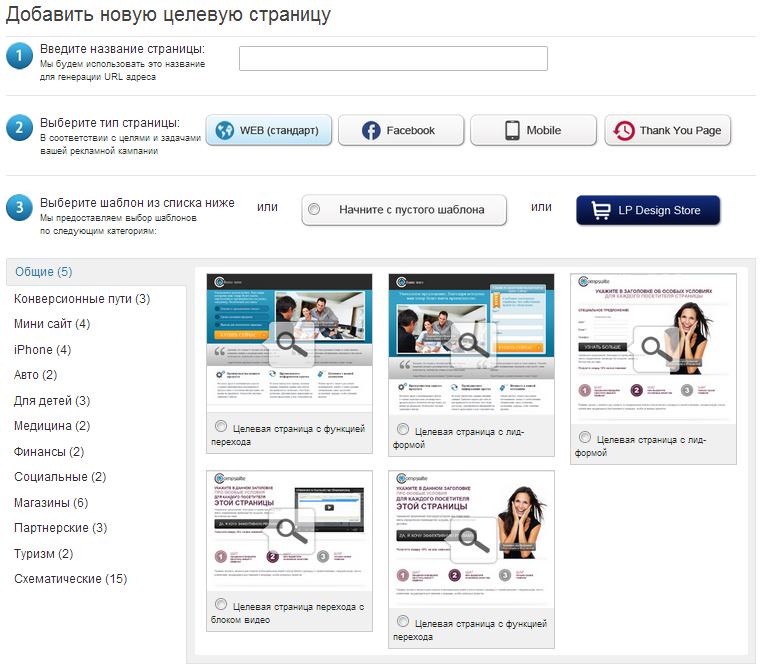
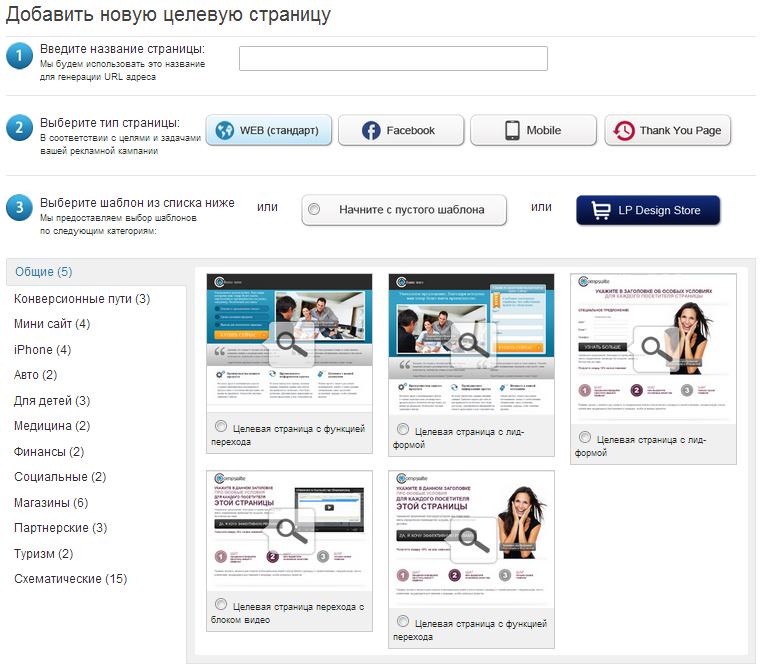
 1) Обязательно нужно ввести название будущего одностраничника. Его можно будет изменить потом, не стоит долго выдумывать, просто кратко о том что из себя будет представлять сайт.
2) Есть возможность выбора между 4 типами одностраничников.
1) Обязательно нужно ввести название будущего одностраничника. Его можно будет изменить потом, не стоит долго выдумывать, просто кратко о том что из себя будет представлять сайт.
2) Есть возможность выбора между 4 типами одностраничников.
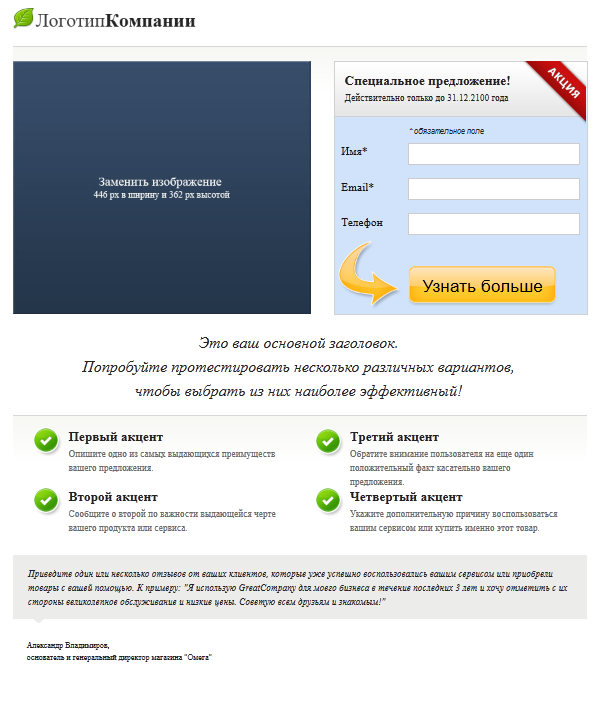
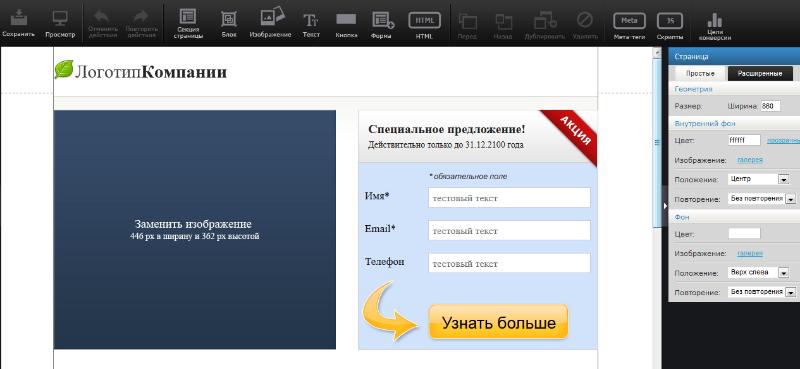
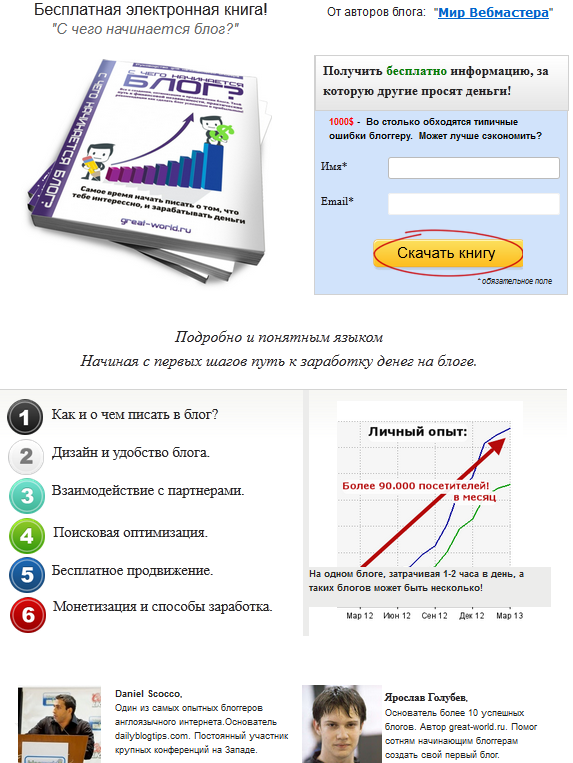
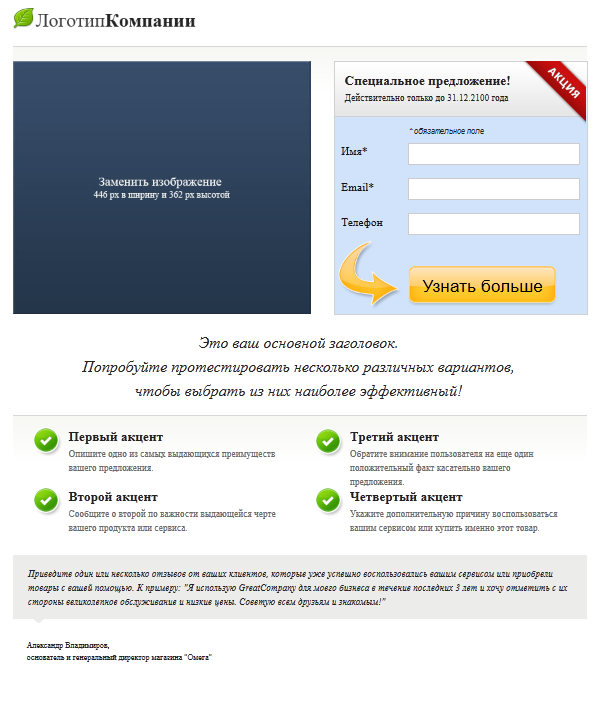
 Я специально выбрал шаблон стандартного вида, который в принципе универсален и подойдет больше всего для набора базы подписчиков и дальнейшей рассылки. В окне редактора он будет иметь такой вид:
Я специально выбрал шаблон стандартного вида, который в принципе универсален и подойдет больше всего для набора базы подписчиков и дальнейшей рассылки. В окне редактора он будет иметь такой вид:
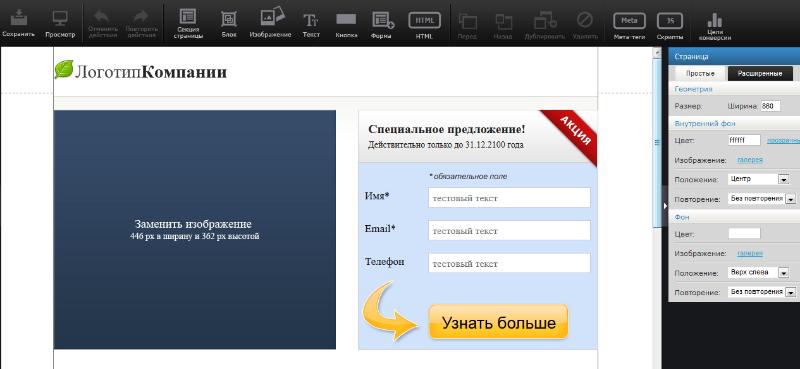
 Сверху панель инструментов, справа - свойства выбранного элемента, а во внутреннем окне непосредственно макет, над которым можно работать, прокручивать его вверх-вниз. Для редактирования выбираем конкретный блок или элемент, допустим мы хотим заменить основное изображение, просто кликаем на него, открывается всплывающее окно:
Сверху панель инструментов, справа - свойства выбранного элемента, а во внутреннем окне непосредственно макет, над которым можно работать, прокручивать его вверх-вниз. Для редактирования выбираем конкретный блок или элемент, допустим мы хотим заменить основное изображение, просто кликаем на него, открывается всплывающее окно:
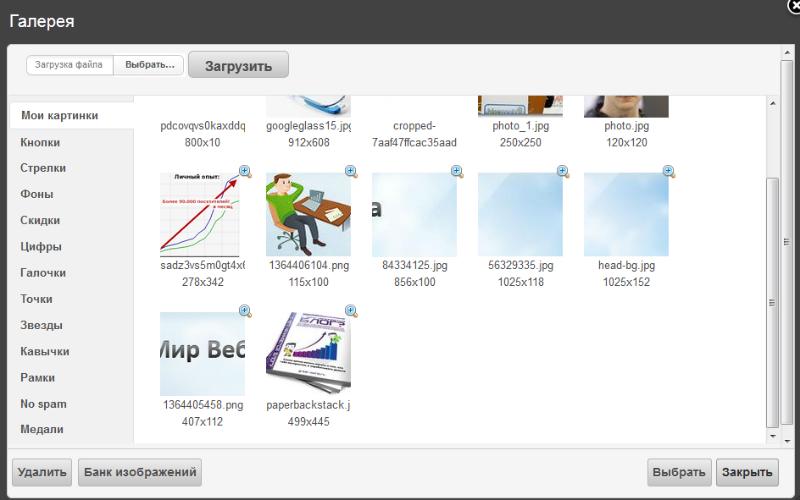
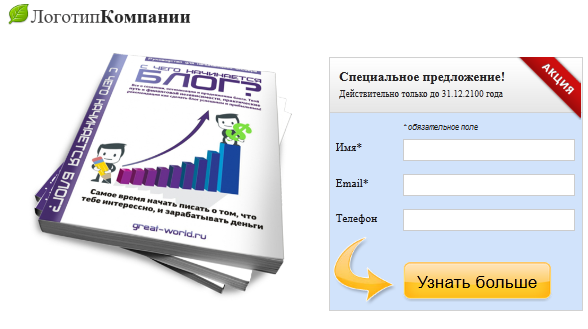
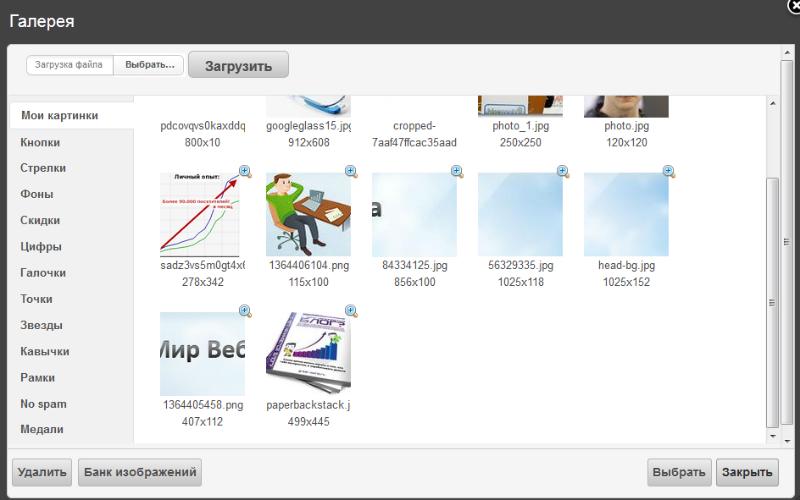
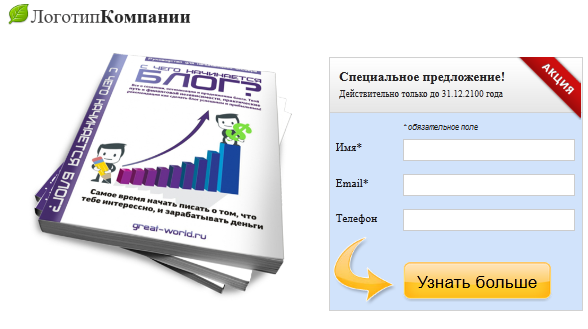
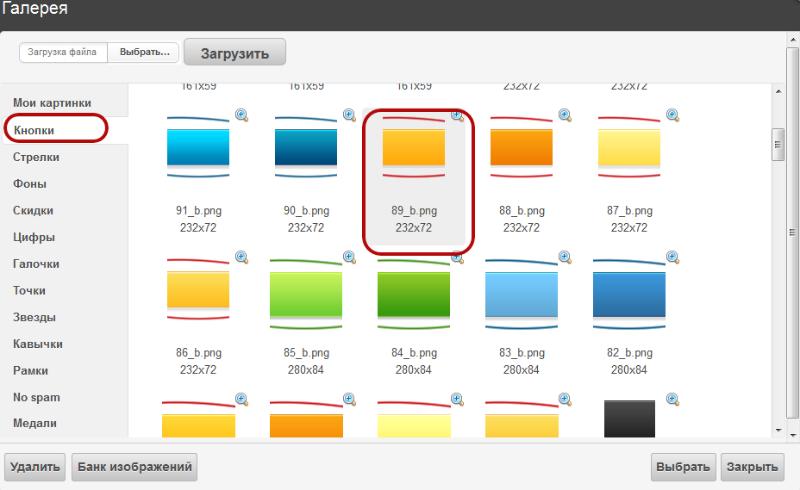
 Есть возможность загрузить любую картинку с компьютера на одностраничник или воспользоваться готовыми изображениями, они распределены по категориями в панели слева: кнопки, стрелки, фоны... На скриншоте, видны уже заранее загруженные мною картинки, я выберу обложку книги. Предположим, что моя цель сделать этот сайт под электронную книгу(как ее сделать?). После загрузки картинки, мой одностраничник уже немного изменился:
Есть возможность загрузить любую картинку с компьютера на одностраничник или воспользоваться готовыми изображениями, они распределены по категориями в панели слева: кнопки, стрелки, фоны... На скриншоте, видны уже заранее загруженные мною картинки, я выберу обложку книги. Предположим, что моя цель сделать этот сайт под электронную книгу(как ее сделать?). После загрузки картинки, мой одностраничник уже немного изменился:
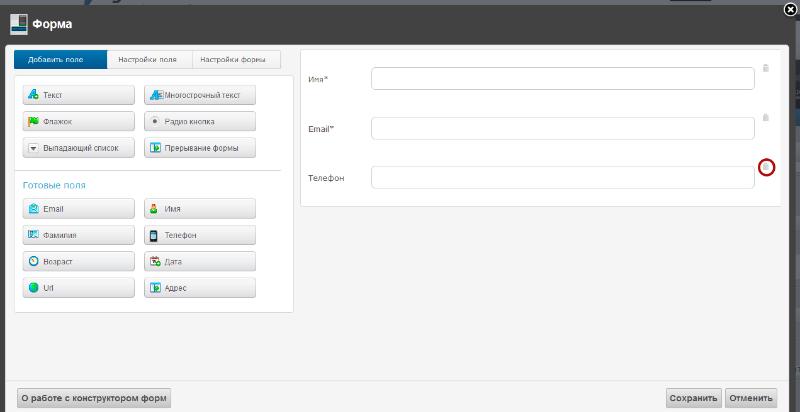
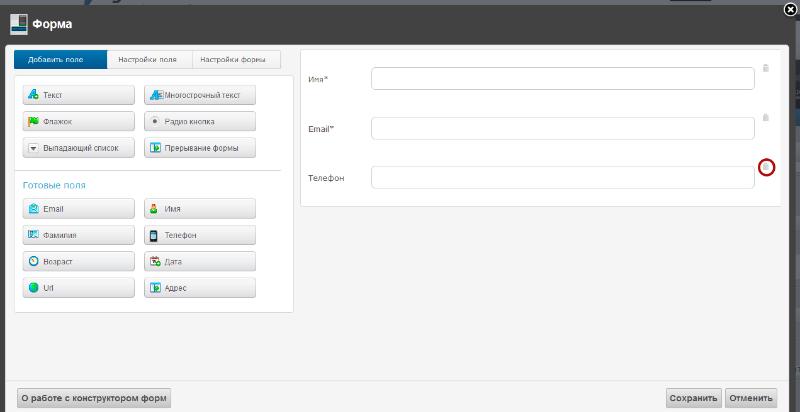
 "Логотип компании" - можно изменить точно также, я пока этого делать не буду, перейду к редактированию формы подписки. Она тоже состоит из нескольких элементов, в редакторе я сделал двойной клик на область ввода данных, там где "имя", "e-mail", "Телефон", после клика всплывает окно с редактором формы подписки:
"Логотип компании" - можно изменить точно также, я пока этого делать не буду, перейду к редактированию формы подписки. Она тоже состоит из нескольких элементов, в редакторе я сделал двойной клик на область ввода данных, там где "имя", "e-mail", "Телефон", после клика всплывает окно с редактором формы подписки:
 Я решил, что следует удалить поле "Телефон", мне же оно ни к чему, да и вводят его с неохотой. Для данного одностраничника мне нужен только адрес электронной почты, чтобы выслать книгу и внести почту в базу рассылки, ну и желательно имя подписчика. Кликом на "знак корзины" я удалил поле "телефон". В самом деле редактор форм хороший, можно добавить готовые поля выбрав их слева. Заметьте, что вы можете установить для выбранного поля будет ли оно обязательным для заполнения или его можно будет пропустить, знак звездочки рядом с названием поля означает, что оно обязательное.
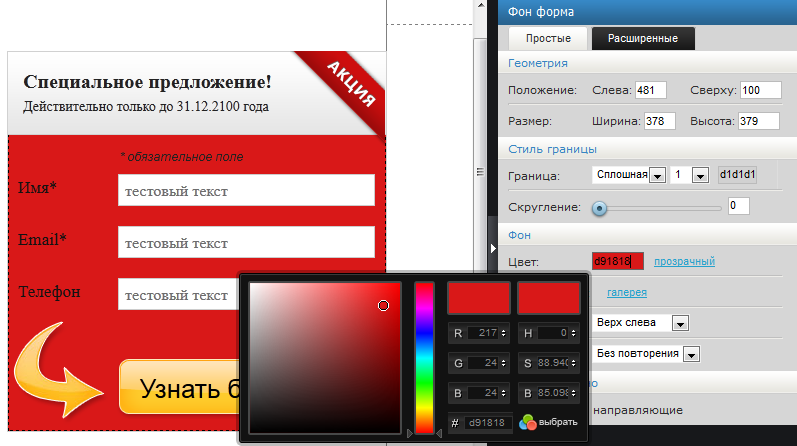
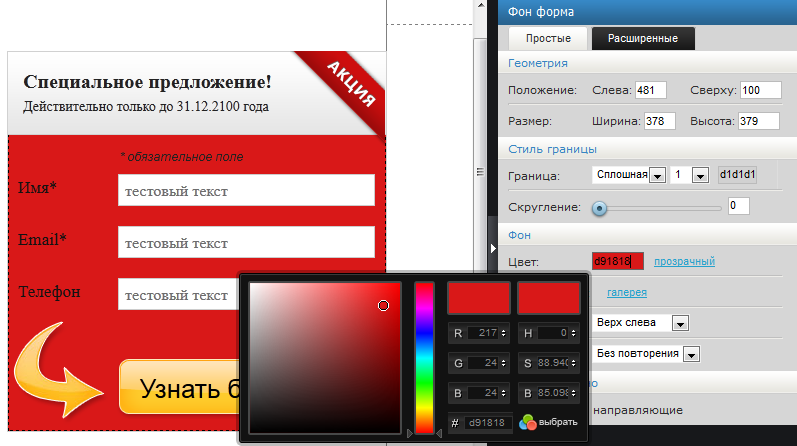
Для демонстрации, я изменил цвет формы подписки, выбрал область и слева отобразились свойства, вы можете наблюдать там не только цвета, но настройку ширины, высоты, возможность скругления углов..
Я решил, что следует удалить поле "Телефон", мне же оно ни к чему, да и вводят его с неохотой. Для данного одностраничника мне нужен только адрес электронной почты, чтобы выслать книгу и внести почту в базу рассылки, ну и желательно имя подписчика. Кликом на "знак корзины" я удалил поле "телефон". В самом деле редактор форм хороший, можно добавить готовые поля выбрав их слева. Заметьте, что вы можете установить для выбранного поля будет ли оно обязательным для заполнения или его можно будет пропустить, знак звездочки рядом с названием поля означает, что оно обязательное.
Для демонстрации, я изменил цвет формы подписки, выбрал область и слева отобразились свойства, вы можете наблюдать там не только цвета, но настройку ширины, высоты, возможность скругления углов..
 Думаю, все это интуитивно понятно, те же действия можно выполнять для других элементов и блоков. Теперь, продемонстрирую как сделать кнопку для нашего одностраничника.
Думаю, все это интуитивно понятно, те же действия можно выполнять для других элементов и блоков. Теперь, продемонстрирую как сделать кнопку для нашего одностраничника.
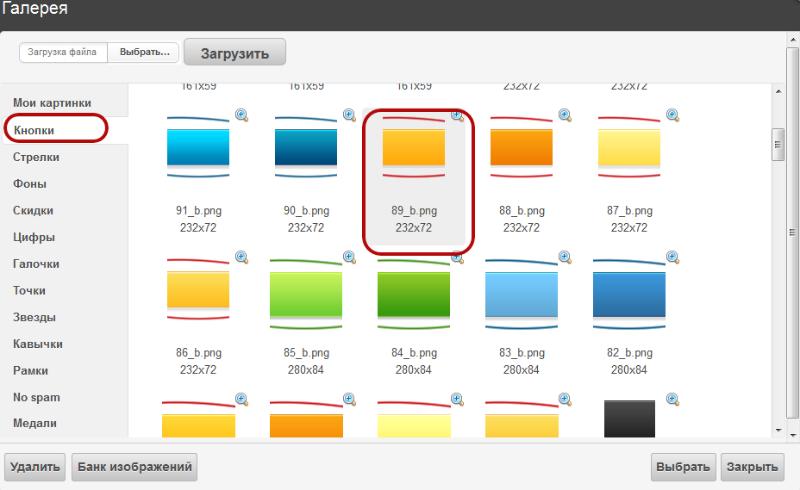
 И вновь, я навел курсор на кнопку "Узнать больше", справа ее параметры, как меняется цвет уже показал, здесь мы поменяем саму кнопку, видите пункт Фон > Активный > галерея - это обычный вид кнопки, "Наведенный" - это вид кнопки при наведении на нее курсора мыши. При клике по ссылке "галерея" снова открывается окно, я выбрал одну из готовых кнопок:
И вновь, я навел курсор на кнопку "Узнать больше", справа ее параметры, как меняется цвет уже показал, здесь мы поменяем саму кнопку, видите пункт Фон > Активный > галерея - это обычный вид кнопки, "Наведенный" - это вид кнопки при наведении на нее курсора мыши. При клике по ссылке "галерея" снова открывается окно, я выбрал одну из готовых кнопок:
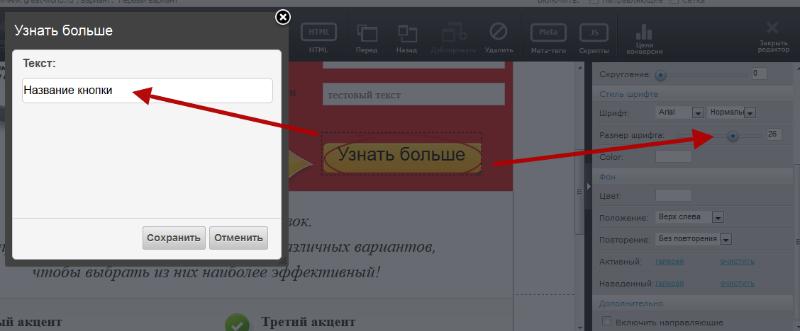
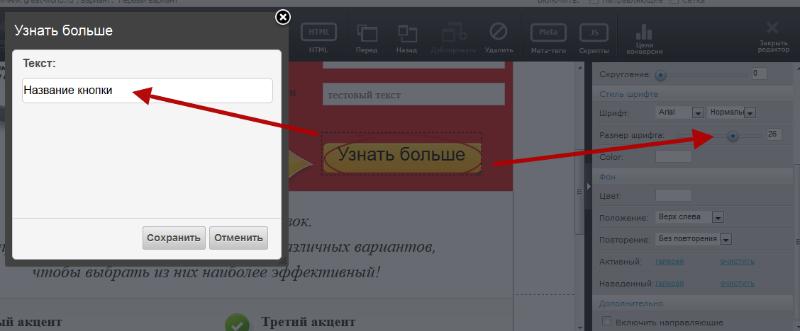
 Далее, может вам захочется изменить текст кнопки, и размер шрифта, соответственно кликаем на текст два или один раз.
Далее, может вам захочется изменить текст кнопки, и размер шрифта, соответственно кликаем на текст два или один раз.
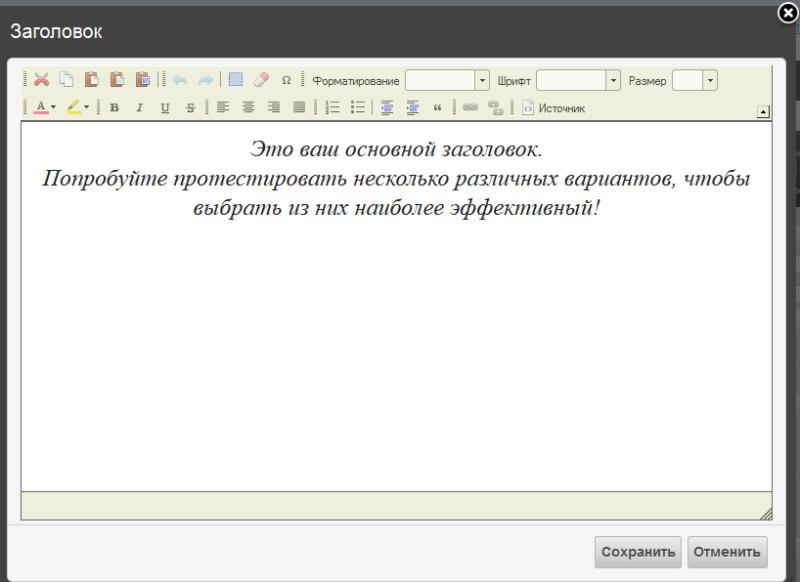
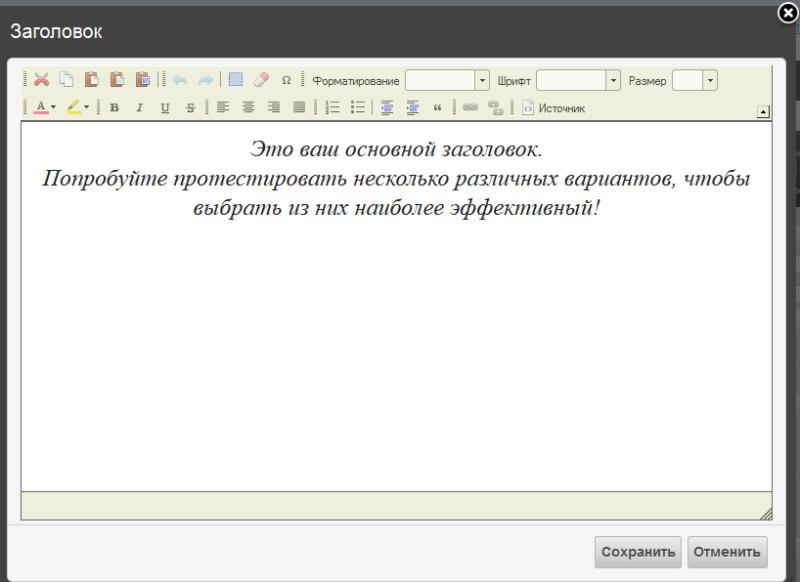
 В середине странице, был подзаголовок, если вы помните. Двойным щелчком запускается редактор текста:
В середине странице, был подзаголовок, если вы помните. Двойным щелчком запускается редактор текста:
 Чем то он напоминает визуальный редактор вордпресса.
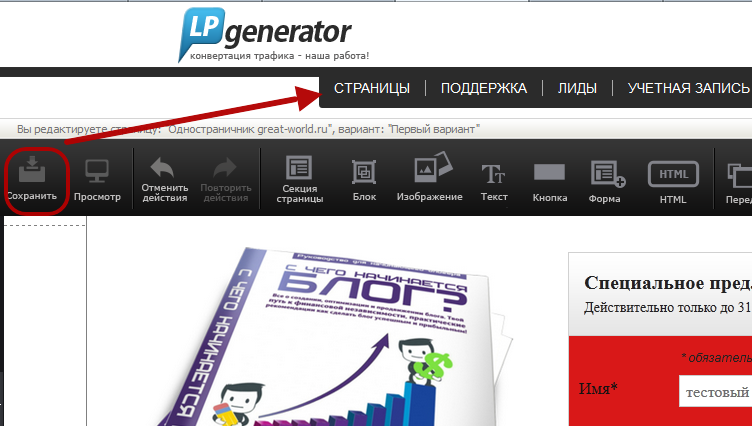
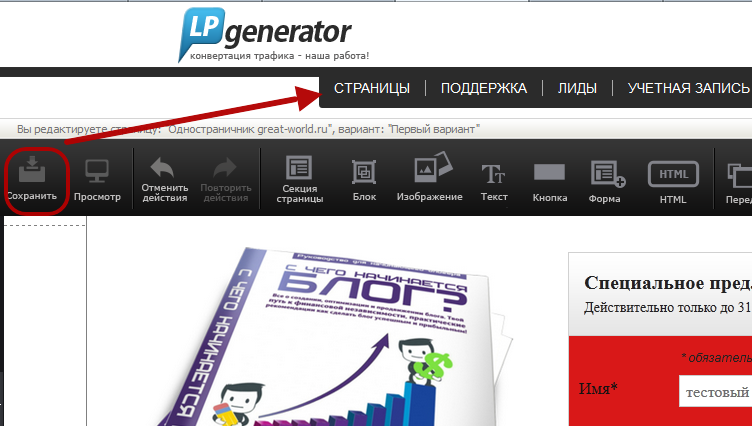
Честно говоря, устал уже показывать возможности редактора шаблонов, уверен что вы без проблем с ним разберетесь. Все интуитивно понятно, я как я и обещал никаких навыков верстки и программирования не нужно. Предположим, что долгожданный сайт-одностраничник создан, сохраняем нажатием кнопки в верхней панели инструментов, после - переходим в раздел "Страницы."
Чем то он напоминает визуальный редактор вордпресса.
Честно говоря, устал уже показывать возможности редактора шаблонов, уверен что вы без проблем с ним разберетесь. Все интуитивно понятно, я как я и обещал никаких навыков верстки и программирования не нужно. Предположим, что долгожданный сайт-одностраничник создан, сохраняем нажатием кнопки в верхней панели инструментов, после - переходим в раздел "Страницы."
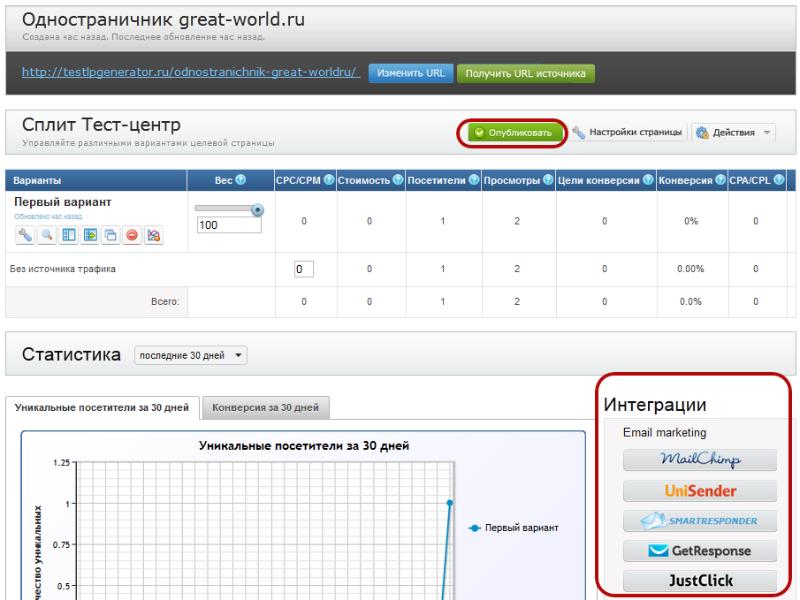
 В списке целевых страниц должен быть сохраненный недавно одностраничник, пока он в статусе "неопубликованная", чтобы он был публично доступен и мы могли его распространять в интернете, нужно его опубликовать. Для этого, переходим на его страницу:
В списке целевых страниц должен быть сохраненный недавно одностраничник, пока он в статусе "неопубликованная", чтобы он был публично доступен и мы могли его распространять в интернете, нужно его опубликовать. Для этого, переходим на его страницу:
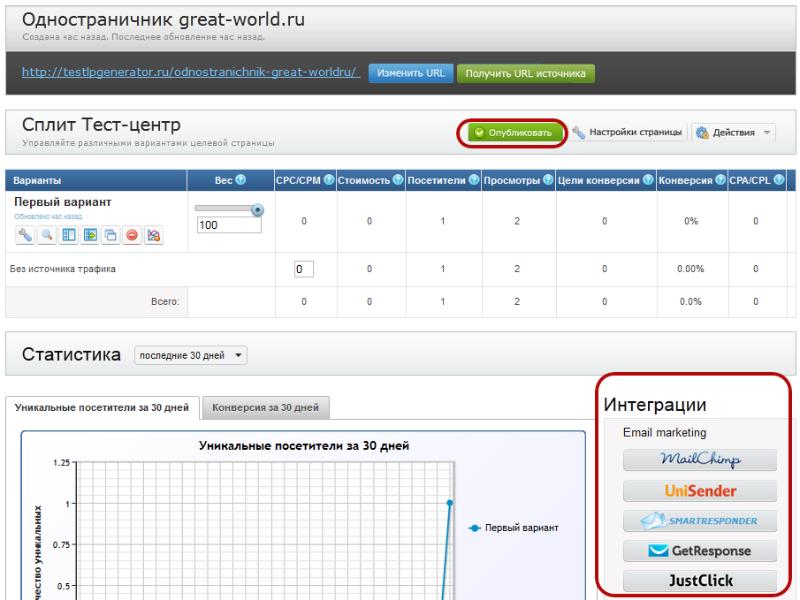
 Я выделил кнопку "Опубликовать" нажмите ее, если уже готовы показывать свой сайт другим. Не случайно, я еще обвел блок "Интеграции", если вы сделайте одностраничник с формой подписки, следует наладить контакт с вашим сервисом рассылки, чтобы пользователь вводил свой e-mail и сразу попадал в вашу базу MailChamp, UniSender, СмартРеспондер, и другие. Я использую для рассылки юнисендер, однако сам процесс интеграции везде одинаков, выбирайте сервис, допустим смартреспондер, вот видео-урок конкретно по нему:
Я выделил кнопку "Опубликовать" нажмите ее, если уже готовы показывать свой сайт другим. Не случайно, я еще обвел блок "Интеграции", если вы сделайте одностраничник с формой подписки, следует наладить контакт с вашим сервисом рассылки, чтобы пользователь вводил свой e-mail и сразу попадал в вашу базу MailChamp, UniSender, СмартРеспондер, и другие. Я использую для рассылки юнисендер, однако сам процесс интеграции везде одинаков, выбирайте сервис, допустим смартреспондер, вот видео-урок конкретно по нему:

 Одностраничный сайт призван донести до посетителя всю суть, побудить его выполнить желаемое нами действие: подписаться, купить товар, и так далее. К созданию подобного сайта/страницы нужно подходить со всей ответственностью.
В этой статье, я обещаю подробную пошаговую инструкцию по созданию одностраничника, расскажу что нужно сделать перед непосредственно созданием страницы и какие инструменты облегчат работу. Конечно, есть много средств и методов достижения это цели, я покажу тот что использовал лично.
Одностраничный сайт призван донести до посетителя всю суть, побудить его выполнить желаемое нами действие: подписаться, купить товар, и так далее. К созданию подобного сайта/страницы нужно подходить со всей ответственностью.
В этой статье, я обещаю подробную пошаговую инструкцию по созданию одностраничника, расскажу что нужно сделать перед непосредственно созданием страницы и какие инструменты облегчат работу. Конечно, есть много средств и методов достижения это цели, я покажу тот что использовал лично.
Создание одностраничников с помощью сервиса LPgenerator
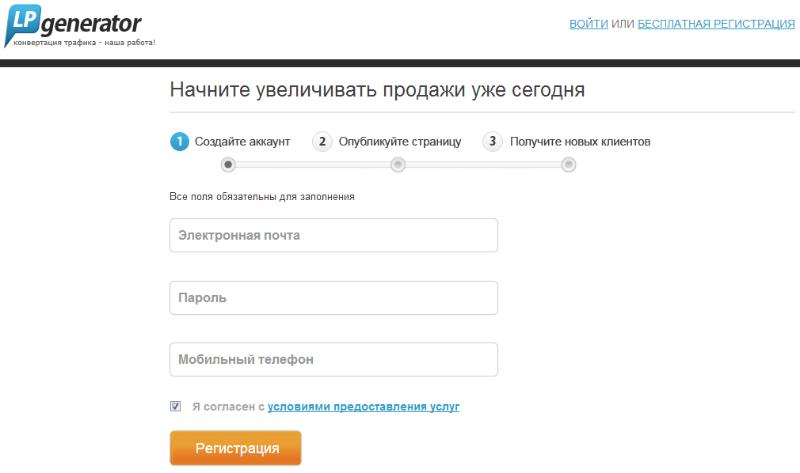
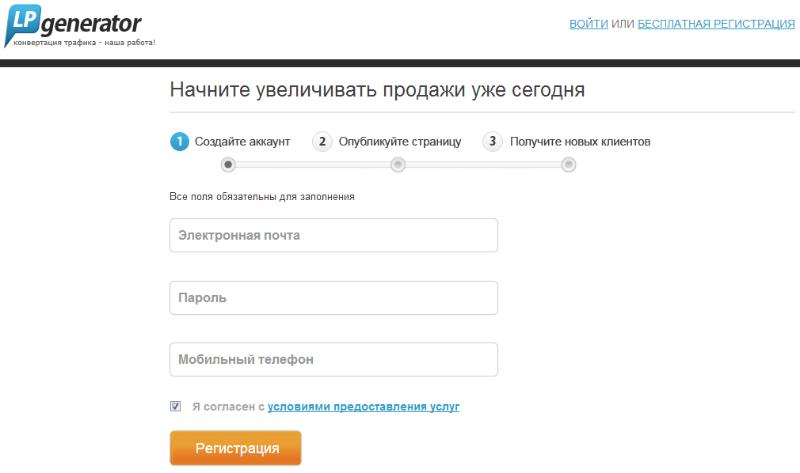
lPgeberator - это онлайн сервис по созданию одностраничников, их еще можно называть лендинг/целевыми страницами. Данный сервис изначально рассчитан удовлетворить все потребности по построению одностраничного сайта с нуля, даже если у вас нет опыта, вы ни разу в жизни не видели программного кода, и не работали с фотошопом. Как обычно, начинаем мы с регистрации: После ввода необходимых данных, далее будет страница для дополнительной информации о себе, ее можете пропускать и переходить сразу к опубликованию страницы. Сервис понимает что вы только зарегистрировались, начинает делать всплывающие подсказки, хотя и без них все понятно. С момента регистрации тестовый период - 1 месяц(не более 200 посетителей) - этого хватит, чтобы понять стоит ли продолжить работу уже с платным аккаунтом или нет, тарифы не кусаются, стоимости зависит от количества посетителей, которые будут направляться на одностраничник.
Идем далее:
После ввода необходимых данных, далее будет страница для дополнительной информации о себе, ее можете пропускать и переходить сразу к опубликованию страницы. Сервис понимает что вы только зарегистрировались, начинает делать всплывающие подсказки, хотя и без них все понятно. С момента регистрации тестовый период - 1 месяц(не более 200 посетителей) - этого хватит, чтобы понять стоит ли продолжить работу уже с платным аккаунтом или нет, тарифы не кусаются, стоимости зависит от количества посетителей, которые будут направляться на одностраничник.
Идем далее:
 Система предлагает сделать то, за чем мы пришли - испытать онлайн-конструктор в деле. В боковой панели есть информация по текущему статусу и ограничениям тарифа, вы видите то же о чем я предупредил в предыдущем абзаце статьи. Нажимаем "добавить новую страницу".
Система предлагает сделать то, за чем мы пришли - испытать онлайн-конструктор в деле. В боковой панели есть информация по текущему статусу и ограничениям тарифа, вы видите то же о чем я предупредил в предыдущем абзаце статьи. Нажимаем "добавить новую страницу".
 1) Обязательно нужно ввести название будущего одностраничника. Его можно будет изменить потом, не стоит долго выдумывать, просто кратко о том что из себя будет представлять сайт.
2) Есть возможность выбора между 4 типами одностраничников.
1) Обязательно нужно ввести название будущего одностраничника. Его можно будет изменить потом, не стоит долго выдумывать, просто кратко о том что из себя будет представлять сайт.
2) Есть возможность выбора между 4 типами одностраничников.
- WEB(стандарт) - привычный веб-сайт, тот что мы по умолчанию имеем в виду. Нет нужды думать о хостинге, сервис размещает все файлы и сам сайт у себя, при желании можно привязать свой домен к серверу LPgenerator, к этому вернемся чуть позднее.
- Facebook - Страница в социальной сети фейсбук, если вы планируйте привлекать трафик в основном за счет этой соц.сети то Общиелучшее решение - страница внутри ее самой, которой легко делиться с друзьям и набирать подписчиков, а они в свою очередь будут ставить лайки и т.д.
- Mobile - Как можно обделить вниманием мобильных пользователей, ежедневно кол-во людей активно пользующихся мобильным интернетом растет. А если вам изначально нужно донести свое предложение только мобильным юзерам, то считайте что вам повезло с этим типом страниц.
- Thank You Page - Это вспомогательная страница, ее вы можете показывать например после того как посетитель сделал то, что вам было нужно, к примеру на рассылку подписался, и после этого основной одностраничник перенаправляет его на страницу благодарности, типа "спасибо.. бла бла бла".
 Я специально выбрал шаблон стандартного вида, который в принципе универсален и подойдет больше всего для набора базы подписчиков и дальнейшей рассылки. В окне редактора он будет иметь такой вид:
Я специально выбрал шаблон стандартного вида, который в принципе универсален и подойдет больше всего для набора базы подписчиков и дальнейшей рассылки. В окне редактора он будет иметь такой вид:
 Сверху панель инструментов, справа - свойства выбранного элемента, а во внутреннем окне непосредственно макет, над которым можно работать, прокручивать его вверх-вниз. Для редактирования выбираем конкретный блок или элемент, допустим мы хотим заменить основное изображение, просто кликаем на него, открывается всплывающее окно:
Сверху панель инструментов, справа - свойства выбранного элемента, а во внутреннем окне непосредственно макет, над которым можно работать, прокручивать его вверх-вниз. Для редактирования выбираем конкретный блок или элемент, допустим мы хотим заменить основное изображение, просто кликаем на него, открывается всплывающее окно:
 Есть возможность загрузить любую картинку с компьютера на одностраничник или воспользоваться готовыми изображениями, они распределены по категориями в панели слева: кнопки, стрелки, фоны... На скриншоте, видны уже заранее загруженные мною картинки, я выберу обложку книги. Предположим, что моя цель сделать этот сайт под электронную книгу(как ее сделать?). После загрузки картинки, мой одностраничник уже немного изменился:
Есть возможность загрузить любую картинку с компьютера на одностраничник или воспользоваться готовыми изображениями, они распределены по категориями в панели слева: кнопки, стрелки, фоны... На скриншоте, видны уже заранее загруженные мною картинки, я выберу обложку книги. Предположим, что моя цель сделать этот сайт под электронную книгу(как ее сделать?). После загрузки картинки, мой одностраничник уже немного изменился:
 "Логотип компании" - можно изменить точно также, я пока этого делать не буду, перейду к редактированию формы подписки. Она тоже состоит из нескольких элементов, в редакторе я сделал двойной клик на область ввода данных, там где "имя", "e-mail", "Телефон", после клика всплывает окно с редактором формы подписки:
"Логотип компании" - можно изменить точно также, я пока этого делать не буду, перейду к редактированию формы подписки. Она тоже состоит из нескольких элементов, в редакторе я сделал двойной клик на область ввода данных, там где "имя", "e-mail", "Телефон", после клика всплывает окно с редактором формы подписки:
 Я решил, что следует удалить поле "Телефон", мне же оно ни к чему, да и вводят его с неохотой. Для данного одностраничника мне нужен только адрес электронной почты, чтобы выслать книгу и внести почту в базу рассылки, ну и желательно имя подписчика. Кликом на "знак корзины" я удалил поле "телефон". В самом деле редактор форм хороший, можно добавить готовые поля выбрав их слева. Заметьте, что вы можете установить для выбранного поля будет ли оно обязательным для заполнения или его можно будет пропустить, знак звездочки рядом с названием поля означает, что оно обязательное.
Для демонстрации, я изменил цвет формы подписки, выбрал область и слева отобразились свойства, вы можете наблюдать там не только цвета, но настройку ширины, высоты, возможность скругления углов..
Я решил, что следует удалить поле "Телефон", мне же оно ни к чему, да и вводят его с неохотой. Для данного одностраничника мне нужен только адрес электронной почты, чтобы выслать книгу и внести почту в базу рассылки, ну и желательно имя подписчика. Кликом на "знак корзины" я удалил поле "телефон". В самом деле редактор форм хороший, можно добавить готовые поля выбрав их слева. Заметьте, что вы можете установить для выбранного поля будет ли оно обязательным для заполнения или его можно будет пропустить, знак звездочки рядом с названием поля означает, что оно обязательное.
Для демонстрации, я изменил цвет формы подписки, выбрал область и слева отобразились свойства, вы можете наблюдать там не только цвета, но настройку ширины, высоты, возможность скругления углов..
 Думаю, все это интуитивно понятно, те же действия можно выполнять для других элементов и блоков. Теперь, продемонстрирую как сделать кнопку для нашего одностраничника.
Думаю, все это интуитивно понятно, те же действия можно выполнять для других элементов и блоков. Теперь, продемонстрирую как сделать кнопку для нашего одностраничника.
 И вновь, я навел курсор на кнопку "Узнать больше", справа ее параметры, как меняется цвет уже показал, здесь мы поменяем саму кнопку, видите пункт Фон > Активный > галерея - это обычный вид кнопки, "Наведенный" - это вид кнопки при наведении на нее курсора мыши. При клике по ссылке "галерея" снова открывается окно, я выбрал одну из готовых кнопок:
И вновь, я навел курсор на кнопку "Узнать больше", справа ее параметры, как меняется цвет уже показал, здесь мы поменяем саму кнопку, видите пункт Фон > Активный > галерея - это обычный вид кнопки, "Наведенный" - это вид кнопки при наведении на нее курсора мыши. При клике по ссылке "галерея" снова открывается окно, я выбрал одну из готовых кнопок:
 Далее, может вам захочется изменить текст кнопки, и размер шрифта, соответственно кликаем на текст два или один раз.
Далее, может вам захочется изменить текст кнопки, и размер шрифта, соответственно кликаем на текст два или один раз.
 В середине странице, был подзаголовок, если вы помните. Двойным щелчком запускается редактор текста:
В середине странице, был подзаголовок, если вы помните. Двойным щелчком запускается редактор текста:
 Чем то он напоминает визуальный редактор вордпресса.
Честно говоря, устал уже показывать возможности редактора шаблонов, уверен что вы без проблем с ним разберетесь. Все интуитивно понятно, я как я и обещал никаких навыков верстки и программирования не нужно. Предположим, что долгожданный сайт-одностраничник создан, сохраняем нажатием кнопки в верхней панели инструментов, после - переходим в раздел "Страницы."
Чем то он напоминает визуальный редактор вордпресса.
Честно говоря, устал уже показывать возможности редактора шаблонов, уверен что вы без проблем с ним разберетесь. Все интуитивно понятно, я как я и обещал никаких навыков верстки и программирования не нужно. Предположим, что долгожданный сайт-одностраничник создан, сохраняем нажатием кнопки в верхней панели инструментов, после - переходим в раздел "Страницы."
 В списке целевых страниц должен быть сохраненный недавно одностраничник, пока он в статусе "неопубликованная", чтобы он был публично доступен и мы могли его распространять в интернете, нужно его опубликовать. Для этого, переходим на его страницу:
В списке целевых страниц должен быть сохраненный недавно одностраничник, пока он в статусе "неопубликованная", чтобы он был публично доступен и мы могли его распространять в интернете, нужно его опубликовать. Для этого, переходим на его страницу:
 Я выделил кнопку "Опубликовать" нажмите ее, если уже готовы показывать свой сайт другим. Не случайно, я еще обвел блок "Интеграции", если вы сделайте одностраничник с формой подписки, следует наладить контакт с вашим сервисом рассылки, чтобы пользователь вводил свой e-mail и сразу попадал в вашу базу MailChamp, UniSender, СмартРеспондер, и другие. Я использую для рассылки юнисендер, однако сам процесс интеграции везде одинаков, выбирайте сервис, допустим смартреспондер, вот видео-урок конкретно по нему:
Я выделил кнопку "Опубликовать" нажмите ее, если уже готовы показывать свой сайт другим. Не случайно, я еще обвел блок "Интеграции", если вы сделайте одностраничник с формой подписки, следует наладить контакт с вашим сервисом рассылки, чтобы пользователь вводил свой e-mail и сразу попадал в вашу базу MailChamp, UniSender, СмартРеспондер, и другие. Я использую для рассылки юнисендер, однако сам процесс интеграции везде одинаков, выбирайте сервис, допустим смартреспондер, вот видео-урок конкретно по нему:

Советы по созданию эффективного одностраничника
1. Сплит-тестирование и статистика. Следите за данными статистики и собирайте их, такие онлайн-конструкторы как lpgenerator, предоставляют встроенные счетчики и сплит-системы. Традиционные внешние инструменты по типу Google Analytics или Яндекс. Метрика, тоже выполняют анализ поведения пользователей. Поверьте, можно в разу увеличить конверсию страницы, просто изменив цвет кнопок или стиль шрифта, каждая мелочь вытекает в тысячи рублей прибыли, в плюс или минус зависит от Вас... 2. "Первый экран" сайта. Ценность одностраничных сайтов в том, что вся важная информация размещается на одной единственной странице. Чтобы уместить, отзывы, примеры и просто перечисление всего другого приходиться делать страницу с возможность прокрутки вниз. Только не забывайте про "правило первого экрана". Под первым экраном понимается та часть сайта, которую пользователь видит без дополнительных действий и прокрутки. Нужно дать понять где он находиться и что ему предлагают, размещайте важную информацию в верхней части одностраничника. Хотя, чуточку покажите что страница не завершена, иначе пользователь не поймет что у нее есть продолжение. 3. Видео-презентации и слайды. В продолжении предыдущего пункта... быстро рассказать про услугу или продукт поможет видеоролик, для интернета стандарт длительности видео-презентации - это 2-3 минуты. Уложитесь в это время, перечислите зачем нужен ваш продукт. Сам видео файл лучше загрузите на ютуб, а уже на сайт вставьте код видео с ютуба. В крайнем случае, сделайте слайдер из картинок, рассмотренный нами сегодня инструмент позволяет сделать и это. 4. Не будьте навязчивыми. Бывало ли с вами такое, что одностраничный сайтик всплывает неизвестно откуда, вдруг играет музыка, а при попытке закрыть дополнительно появляется гора предупреждений? Разве это приятно, когда подход настолько агрессивен? В идеале, посетитель должен думать что это нужно ему, а не вам. Что он получит что-то ценное, а не станет жертвой агитации. 5. Заказать одностраничник или делать самому? В большинстве случаев, у вас получиться сделать его своими руками, пусть и потратив полчаса на чтение подобных статей и еще час-два чтобы разобраться с сервисами. Поверьте, многие из тех кто предлагает сделать на заказ, сами только вчера вбивали вопросы в поисковик и изучали эту тему. Нельзя быть лучшим во всем, но получить немного опыта будет положительной тратой времени. Представьте, еще лет 5 назад за простые сайты-визитки вебстудии требовали по 50 тысяч, а компании отдавали не задумываясь. В нынешние времена, существуют все удобства для самостоятельной работы. Данная статья была полезна или нет? Ответьте в комментариях, буду благодарен если поделитесь своим опытом. Я показал лишь один метод создания одностраничного сайта, а их может быть множество. Маркетинг в интернете штука вроде бы простая, но много нюансов. Мы еще как-нибудь обсудим откуда вам брать посещаемость и где раскручивать получившийся сайт. Подписывайтесь на обновления блога и ждите новых еще более мощных статей!Теперь мы есть в Telegram! Самое свежее на нашем канале
0 комментариев
Добавить комментарий