Скорость работы сайта – один из самых важных показателей при создании сайта и интернет-приложений.
 Согласно исследованиям различных аналитиков из Google, люди обычно просматривают менее первых 25 секунд видеоролика, а некоторые даже меньше 10 секунд, исходя из этого, для вас было бы целесообразно сделать загрузку контента сайта настолько быстрой, насколько это возможно, чтоб пользователи могли принять решение, использовать его дальше или нет.
1. Оптимизация изображений
2. Оптимизация CSS и скриптов
3. Общие рекомендации по ускорению сайта
Может это и поверхностное суждение, но люди судят о сайтах по скорости их загрузки, так бывает часто, и мы должны принимать такое положение дел как должное.
Оптимизируя работу сайта, нужно уделить особое внимание скорости его загрузки. К счастью, в WordPress и в других движках существует много хороших плагинов, которые помогают нам в этом. Однако в этой статье будет учтено, что ваш сайт может быть на другой платформе, отличной от WordPress, потому мы расскажем о нескольких эффективных способах оптимизации сайта, не зависимых от того, где он размещен. Перед тем как начать ускорять сайт, воспользутесь сервисами в статье об онлайн проверке скорости зарузки вашего блога, чтобы замерить результаты до и после оптимизации.
Согласно исследованиям различных аналитиков из Google, люди обычно просматривают менее первых 25 секунд видеоролика, а некоторые даже меньше 10 секунд, исходя из этого, для вас было бы целесообразно сделать загрузку контента сайта настолько быстрой, насколько это возможно, чтоб пользователи могли принять решение, использовать его дальше или нет.
1. Оптимизация изображений
2. Оптимизация CSS и скриптов
3. Общие рекомендации по ускорению сайта
Может это и поверхностное суждение, но люди судят о сайтах по скорости их загрузки, так бывает часто, и мы должны принимать такое положение дел как должное.
Оптимизируя работу сайта, нужно уделить особое внимание скорости его загрузки. К счастью, в WordPress и в других движках существует много хороших плагинов, которые помогают нам в этом. Однако в этой статье будет учтено, что ваш сайт может быть на другой платформе, отличной от WordPress, потому мы расскажем о нескольких эффективных способах оптимизации сайта, не зависимых от того, где он размещен. Перед тем как начать ускорять сайт, воспользутесь сервисами в статье об онлайн проверке скорости зарузки вашего блога, чтобы замерить результаты до и после оптимизации.
 Рассмотрим пример, показывающий, почему это так важно. В последнее время разработчиками iOS и создателями приложений было выявлено, что выведение готового рисунка на дисплеях Retina занимает в 2-4 раза больше времени и места на дисковом пространстве мобильного телефона, чем это было в предыдущих версиях при простой загрузке и запуске приложения.
Это не настолько актуально для веб-разработчиков и дизайнеров, но показывает, насколько важно отображение изображения на различных платформах. Ниже приведено несколько наиболее важных, на мой взгляд, рекомендаций, которые необходимо учитывать, оптимизируя изображения для интернета.
Форматы изображений
Форматирование изображений – это наиболее важная тема, и является таковой потому, что каждый знает, что различные форматы влияют на скорость загрузки изображения. Однако существует сформировавшееся мнение на этот счет, которое мы можем использовать де-факто как стандарт. JPEG – для фотографий, GIF – для плоских изображений, содержащих малое количество цветов, и PNG – для всех остальных. Большинство веб-дизайнеров и разработчиков, которых я знаю, используют PNG практически для всего, кроме одноцветных и двухцветных кнопок, где они используют GIF.
Теперь вы можете поиграться с приведенными спецификациями, но всегда помните о существовании стандартов при сохранении маленьких легких картинок и больших и тяжелых. Если вы занимаетесь сайтом по фотографии, а ваши картинки загружаются дольше, чем на других сайтах, то попробуйте воспользоваться приведенными ниже методами.
Код изображения
Самое плохое, что мы можем сделать и отрицательно повлиять на скорость загрузки изображения, это позволить коду автоматически выставлять размеры изображения. Ну что ж, можно сказать: «Разрешим коду сделать ___ для нас». В таком случае обычно говорят: «Можешь сделать лучше – сделай сам», и это действительно правильно. Используя такие показатели, как width='60px' height='50px', можно действительно снизить нагрузку на сервер и время загрузки им изображения, так как сервер считывает информацию о странице и видит поставленные перед ним задачи. Потому, убедитесь, что вы на верном пути и сделайте так со всеми вашими изображениями.
Инструменты оптимизации изображений
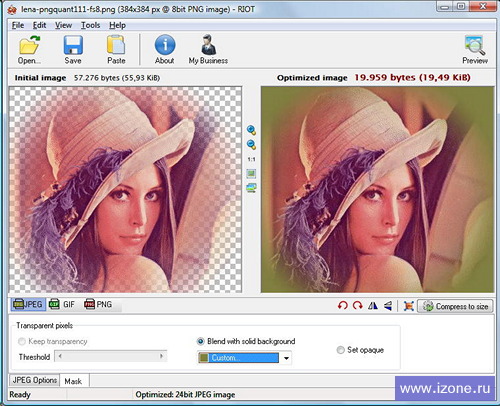
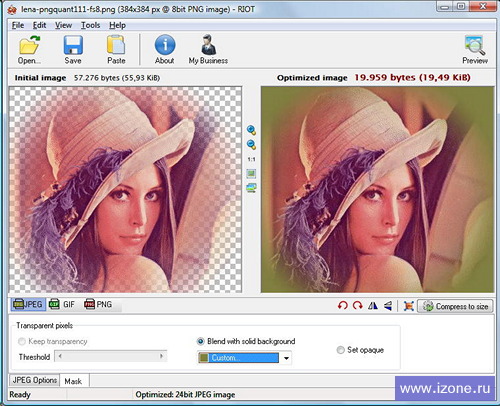
Инструменты всегда полезны. Хорошо, в большинстве случаев… Иногда они мешают и отвлекают внимание, но в данном случае они действительно будут очень полезными. Если вам удастся найти замечательный инструмент для оптимизации изображений, прежде всего, пожалуйста, напишите об этом в комментариях, так как мы всегда в поиске лучшего. Следующие несколько инструментов – мои любимые. Мне нравится ImageOptim для Mac и Riot для Windows. Они очень отличаются друг о друга, но выполняют одну задачу.
Вы можете поместить в них изображение, и они найдут метод его оптимизации, а после выдадут окончательный результат для сохранения в том же формате, в котором он был загружен. Инструменты действительно очень хороши и качественно выполняют свою работу. Кроме того, у них есть функция анализа изображения, которая укажет, который формат будет для него наилучшим. Можно с легкостью сказать, что это один из самых необходимых инструментов, кроме текстового и графического редактора, конечно же.
Рассмотрим пример, показывающий, почему это так важно. В последнее время разработчиками iOS и создателями приложений было выявлено, что выведение готового рисунка на дисплеях Retina занимает в 2-4 раза больше времени и места на дисковом пространстве мобильного телефона, чем это было в предыдущих версиях при простой загрузке и запуске приложения.
Это не настолько актуально для веб-разработчиков и дизайнеров, но показывает, насколько важно отображение изображения на различных платформах. Ниже приведено несколько наиболее важных, на мой взгляд, рекомендаций, которые необходимо учитывать, оптимизируя изображения для интернета.
Форматы изображений
Форматирование изображений – это наиболее важная тема, и является таковой потому, что каждый знает, что различные форматы влияют на скорость загрузки изображения. Однако существует сформировавшееся мнение на этот счет, которое мы можем использовать де-факто как стандарт. JPEG – для фотографий, GIF – для плоских изображений, содержащих малое количество цветов, и PNG – для всех остальных. Большинство веб-дизайнеров и разработчиков, которых я знаю, используют PNG практически для всего, кроме одноцветных и двухцветных кнопок, где они используют GIF.
Теперь вы можете поиграться с приведенными спецификациями, но всегда помните о существовании стандартов при сохранении маленьких легких картинок и больших и тяжелых. Если вы занимаетесь сайтом по фотографии, а ваши картинки загружаются дольше, чем на других сайтах, то попробуйте воспользоваться приведенными ниже методами.
Код изображения
Самое плохое, что мы можем сделать и отрицательно повлиять на скорость загрузки изображения, это позволить коду автоматически выставлять размеры изображения. Ну что ж, можно сказать: «Разрешим коду сделать ___ для нас». В таком случае обычно говорят: «Можешь сделать лучше – сделай сам», и это действительно правильно. Используя такие показатели, как width='60px' height='50px', можно действительно снизить нагрузку на сервер и время загрузки им изображения, так как сервер считывает информацию о странице и видит поставленные перед ним задачи. Потому, убедитесь, что вы на верном пути и сделайте так со всеми вашими изображениями.
Инструменты оптимизации изображений
Инструменты всегда полезны. Хорошо, в большинстве случаев… Иногда они мешают и отвлекают внимание, но в данном случае они действительно будут очень полезными. Если вам удастся найти замечательный инструмент для оптимизации изображений, прежде всего, пожалуйста, напишите об этом в комментариях, так как мы всегда в поиске лучшего. Следующие несколько инструментов – мои любимые. Мне нравится ImageOptim для Mac и Riot для Windows. Они очень отличаются друг о друга, но выполняют одну задачу.
Вы можете поместить в них изображение, и они найдут метод его оптимизации, а после выдадут окончательный результат для сохранения в том же формате, в котором он был загружен. Инструменты действительно очень хороши и качественно выполняют свою работу. Кроме того, у них есть функция анализа изображения, которая укажет, который формат будет для него наилучшим. Можно с легкостью сказать, что это один из самых необходимых инструментов, кроме текстового и графического редактора, конечно же.
 CSS и JavaScript являются важными языками, когда дело доходит до веб-дизайна и, особенно, при создании динамического контента. Я считаю, что люди часто забывают о том, что могут оптимизировать свой динамический контент, а также не улучшают свои JavaScript и CSS. Конечно, это не самые необходимые вещи для небольших сайтов, но для больших – это действительно важно, особенно для тех, которые полагаются на большое количество дизайнерских решений. Давайте рассмотрим несколько «Правил для JavaScript и CSS», которые достаточно хорошо стандартизированы при создании веб-приложений.
Первое правило для CSS и JavaScript
CSS и JavaScript являются важными языками, когда дело доходит до веб-дизайна и, особенно, при создании динамического контента. Я считаю, что люди часто забывают о том, что могут оптимизировать свой динамический контент, а также не улучшают свои JavaScript и CSS. Конечно, это не самые необходимые вещи для небольших сайтов, но для больших – это действительно важно, особенно для тех, которые полагаются на большое количество дизайнерских решений. Давайте рассмотрим несколько «Правил для JavaScript и CSS», которые достаточно хорошо стандартизированы при создании веб-приложений.
Первое правило для CSS и JavaScript
 Это настолько обширная тема для разговора, что просто не вписывается в рамки этой статьи, однако, я считаю, заслуживает отдельного внимания. Фактически, некоторые следующие важные вещи можно использовать для ускорения работы вашего сайта или веб-приложения.
Это настолько обширная тема для разговора, что просто не вписывается в рамки этой статьи, однако, я считаю, заслуживает отдельного внимания. Фактически, некоторые следующие важные вещи можно использовать для ускорения работы вашего сайта или веб-приложения.
 Данная тема очень обширна, и я, к сожалению, не являюсь в ней хорошим экспертом. Однако вся суть кэширования достаточно проста. Это хранение файлов (как правило, с кодом HTML/CSS) с часто посещаемых вашим компьютером сайтов и потому ему не нужно скачивать их каждый раз.
Такая технология действительно очень полезна и за последние несколько лет широко применялась большинством веб-приложений. Существует множество решений для кэширования, но, наверное, самым распространенным является Memcached. Его работа заключается в том, чтобы сохранить в браузере файлы из открытых на компьютере веб-приложений. Например, если у вас есть разные профили, он сохраняет картинку профиля на вашем компьютере, а в следующей фазе проявляются все прелести работы Memcached. Ваши закодированные данные можно просмотреть (вытащив их и базы данных) на сервере Memcached и проверить кэшированную версию файлов. А если этого файла не будет, то можно вставить его в базу данных, чтобы в дальнейшем он очутился в кэше. Это замечательный пример кэширования больших объемов информации и на протяжении последних двух лет он позволил сотням компаний улучшить работу их серверов и баз данных.
Подведем предварительные итоги. Это не все способы, помогающие улучшить скорость загрузки сайтов, но хорошее начало для дальнейших поисков и усовершенствования вашей работы.
Данная тема очень обширна, и я, к сожалению, не являюсь в ней хорошим экспертом. Однако вся суть кэширования достаточно проста. Это хранение файлов (как правило, с кодом HTML/CSS) с часто посещаемых вашим компьютером сайтов и потому ему не нужно скачивать их каждый раз.
Такая технология действительно очень полезна и за последние несколько лет широко применялась большинством веб-приложений. Существует множество решений для кэширования, но, наверное, самым распространенным является Memcached. Его работа заключается в том, чтобы сохранить в браузере файлы из открытых на компьютере веб-приложений. Например, если у вас есть разные профили, он сохраняет картинку профиля на вашем компьютере, а в следующей фазе проявляются все прелести работы Memcached. Ваши закодированные данные можно просмотреть (вытащив их и базы данных) на сервере Memcached и проверить кэшированную версию файлов. А если этого файла не будет, то можно вставить его в базу данных, чтобы в дальнейшем он очутился в кэше. Это замечательный пример кэширования больших объемов информации и на протяжении последних двух лет он позволил сотням компаний улучшить работу их серверов и баз данных.
Подведем предварительные итоги. Это не все способы, помогающие улучшить скорость загрузки сайтов, но хорошее начало для дальнейших поисков и усовершенствования вашей работы.
 Согласно исследованиям различных аналитиков из Google, люди обычно просматривают менее первых 25 секунд видеоролика, а некоторые даже меньше 10 секунд, исходя из этого, для вас было бы целесообразно сделать загрузку контента сайта настолько быстрой, насколько это возможно, чтоб пользователи могли принять решение, использовать его дальше или нет.
1. Оптимизация изображений
2. Оптимизация CSS и скриптов
3. Общие рекомендации по ускорению сайта
Может это и поверхностное суждение, но люди судят о сайтах по скорости их загрузки, так бывает часто, и мы должны принимать такое положение дел как должное.
Оптимизируя работу сайта, нужно уделить особое внимание скорости его загрузки. К счастью, в WordPress и в других движках существует много хороших плагинов, которые помогают нам в этом. Однако в этой статье будет учтено, что ваш сайт может быть на другой платформе, отличной от WordPress, потому мы расскажем о нескольких эффективных способах оптимизации сайта, не зависимых от того, где он размещен. Перед тем как начать ускорять сайт, воспользутесь сервисами в статье об онлайн проверке скорости зарузки вашего блога, чтобы замерить результаты до и после оптимизации.
Согласно исследованиям различных аналитиков из Google, люди обычно просматривают менее первых 25 секунд видеоролика, а некоторые даже меньше 10 секунд, исходя из этого, для вас было бы целесообразно сделать загрузку контента сайта настолько быстрой, насколько это возможно, чтоб пользователи могли принять решение, использовать его дальше или нет.
1. Оптимизация изображений
2. Оптимизация CSS и скриптов
3. Общие рекомендации по ускорению сайта
Может это и поверхностное суждение, но люди судят о сайтах по скорости их загрузки, так бывает часто, и мы должны принимать такое положение дел как должное.
Оптимизируя работу сайта, нужно уделить особое внимание скорости его загрузки. К счастью, в WordPress и в других движках существует много хороших плагинов, которые помогают нам в этом. Однако в этой статье будет учтено, что ваш сайт может быть на другой платформе, отличной от WordPress, потому мы расскажем о нескольких эффективных способах оптимизации сайта, не зависимых от того, где он размещен. Перед тем как начать ускорять сайт, воспользутесь сервисами в статье об онлайн проверке скорости зарузки вашего блога, чтобы замерить результаты до и после оптимизации.
Ускорение сайта методом оптимизации изображений
Оптимизация размера изображений может быть сложной задачей, а ее решение имеет множество вариантов, их которых можно выбирать. Это могут быть форматы файлов, различные инструменты оптимизации изображений, лучшие примеры использования кода и CSS, которые помогут вам сохранять изображения и взаимодействовать с ними самым лучшим образом. Рассмотрим пример, показывающий, почему это так важно. В последнее время разработчиками iOS и создателями приложений было выявлено, что выведение готового рисунка на дисплеях Retina занимает в 2-4 раза больше времени и места на дисковом пространстве мобильного телефона, чем это было в предыдущих версиях при простой загрузке и запуске приложения.
Это не настолько актуально для веб-разработчиков и дизайнеров, но показывает, насколько важно отображение изображения на различных платформах. Ниже приведено несколько наиболее важных, на мой взгляд, рекомендаций, которые необходимо учитывать, оптимизируя изображения для интернета.
Форматы изображений
Форматирование изображений – это наиболее важная тема, и является таковой потому, что каждый знает, что различные форматы влияют на скорость загрузки изображения. Однако существует сформировавшееся мнение на этот счет, которое мы можем использовать де-факто как стандарт. JPEG – для фотографий, GIF – для плоских изображений, содержащих малое количество цветов, и PNG – для всех остальных. Большинство веб-дизайнеров и разработчиков, которых я знаю, используют PNG практически для всего, кроме одноцветных и двухцветных кнопок, где они используют GIF.
Теперь вы можете поиграться с приведенными спецификациями, но всегда помните о существовании стандартов при сохранении маленьких легких картинок и больших и тяжелых. Если вы занимаетесь сайтом по фотографии, а ваши картинки загружаются дольше, чем на других сайтах, то попробуйте воспользоваться приведенными ниже методами.
Код изображения
Самое плохое, что мы можем сделать и отрицательно повлиять на скорость загрузки изображения, это позволить коду автоматически выставлять размеры изображения. Ну что ж, можно сказать: «Разрешим коду сделать ___ для нас». В таком случае обычно говорят: «Можешь сделать лучше – сделай сам», и это действительно правильно. Используя такие показатели, как width='60px' height='50px', можно действительно снизить нагрузку на сервер и время загрузки им изображения, так как сервер считывает информацию о странице и видит поставленные перед ним задачи. Потому, убедитесь, что вы на верном пути и сделайте так со всеми вашими изображениями.
Инструменты оптимизации изображений
Инструменты всегда полезны. Хорошо, в большинстве случаев… Иногда они мешают и отвлекают внимание, но в данном случае они действительно будут очень полезными. Если вам удастся найти замечательный инструмент для оптимизации изображений, прежде всего, пожалуйста, напишите об этом в комментариях, так как мы всегда в поиске лучшего. Следующие несколько инструментов – мои любимые. Мне нравится ImageOptim для Mac и Riot для Windows. Они очень отличаются друг о друга, но выполняют одну задачу.
Вы можете поместить в них изображение, и они найдут метод его оптимизации, а после выдадут окончательный результат для сохранения в том же формате, в котором он был загружен. Инструменты действительно очень хороши и качественно выполняют свою работу. Кроме того, у них есть функция анализа изображения, которая укажет, который формат будет для него наилучшим. Можно с легкостью сказать, что это один из самых необходимых инструментов, кроме текстового и графического редактора, конечно же.
Рассмотрим пример, показывающий, почему это так важно. В последнее время разработчиками iOS и создателями приложений было выявлено, что выведение готового рисунка на дисплеях Retina занимает в 2-4 раза больше времени и места на дисковом пространстве мобильного телефона, чем это было в предыдущих версиях при простой загрузке и запуске приложения.
Это не настолько актуально для веб-разработчиков и дизайнеров, но показывает, насколько важно отображение изображения на различных платформах. Ниже приведено несколько наиболее важных, на мой взгляд, рекомендаций, которые необходимо учитывать, оптимизируя изображения для интернета.
Форматы изображений
Форматирование изображений – это наиболее важная тема, и является таковой потому, что каждый знает, что различные форматы влияют на скорость загрузки изображения. Однако существует сформировавшееся мнение на этот счет, которое мы можем использовать де-факто как стандарт. JPEG – для фотографий, GIF – для плоских изображений, содержащих малое количество цветов, и PNG – для всех остальных. Большинство веб-дизайнеров и разработчиков, которых я знаю, используют PNG практически для всего, кроме одноцветных и двухцветных кнопок, где они используют GIF.
Теперь вы можете поиграться с приведенными спецификациями, но всегда помните о существовании стандартов при сохранении маленьких легких картинок и больших и тяжелых. Если вы занимаетесь сайтом по фотографии, а ваши картинки загружаются дольше, чем на других сайтах, то попробуйте воспользоваться приведенными ниже методами.
Код изображения
Самое плохое, что мы можем сделать и отрицательно повлиять на скорость загрузки изображения, это позволить коду автоматически выставлять размеры изображения. Ну что ж, можно сказать: «Разрешим коду сделать ___ для нас». В таком случае обычно говорят: «Можешь сделать лучше – сделай сам», и это действительно правильно. Используя такие показатели, как width='60px' height='50px', можно действительно снизить нагрузку на сервер и время загрузки им изображения, так как сервер считывает информацию о странице и видит поставленные перед ним задачи. Потому, убедитесь, что вы на верном пути и сделайте так со всеми вашими изображениями.
Инструменты оптимизации изображений
Инструменты всегда полезны. Хорошо, в большинстве случаев… Иногда они мешают и отвлекают внимание, но в данном случае они действительно будут очень полезными. Если вам удастся найти замечательный инструмент для оптимизации изображений, прежде всего, пожалуйста, напишите об этом в комментариях, так как мы всегда в поиске лучшего. Следующие несколько инструментов – мои любимые. Мне нравится ImageOptim для Mac и Riot для Windows. Они очень отличаются друг о друга, но выполняют одну задачу.
Вы можете поместить в них изображение, и они найдут метод его оптимизации, а после выдадут окончательный результат для сохранения в том же формате, в котором он был загружен. Инструменты действительно очень хороши и качественно выполняют свою работу. Кроме того, у них есть функция анализа изображения, которая укажет, который формат будет для него наилучшим. Можно с легкостью сказать, что это один из самых необходимых инструментов, кроме текстового и графического редактора, конечно же.
Ускорение загрузки сайта засчет оптимизация CSS и JavaScript
 CSS и JavaScript являются важными языками, когда дело доходит до веб-дизайна и, особенно, при создании динамического контента. Я считаю, что люди часто забывают о том, что могут оптимизировать свой динамический контент, а также не улучшают свои JavaScript и CSS. Конечно, это не самые необходимые вещи для небольших сайтов, но для больших – это действительно важно, особенно для тех, которые полагаются на большое количество дизайнерских решений. Давайте рассмотрим несколько «Правил для JavaScript и CSS», которые достаточно хорошо стандартизированы при создании веб-приложений.
Первое правило для CSS и JavaScript
CSS и JavaScript являются важными языками, когда дело доходит до веб-дизайна и, особенно, при создании динамического контента. Я считаю, что люди часто забывают о том, что могут оптимизировать свой динамический контент, а также не улучшают свои JavaScript и CSS. Конечно, это не самые необходимые вещи для небольших сайтов, но для больших – это действительно важно, особенно для тех, которые полагаются на большое количество дизайнерских решений. Давайте рассмотрим несколько «Правил для JavaScript и CSS», которые достаточно хорошо стандартизированы при создании веб-приложений.
Первое правило для CSS и JavaScript
- Если вы можете сделать это в CSS , то делайте в CSS
- Уменьшайте, уменьшайте, уменьшайте!
- Скажите In-line «нет-нет»
- Перемещайте вниз
- DOM-оптимизация
Основные работы по увеличению скорости загрузки сайта
 Это настолько обширная тема для разговора, что просто не вписывается в рамки этой статьи, однако, я считаю, заслуживает отдельного внимания. Фактически, некоторые следующие важные вещи можно использовать для ускорения работы вашего сайта или веб-приложения.
Это настолько обширная тема для разговора, что просто не вписывается в рамки этой статьи, однако, я считаю, заслуживает отдельного внимания. Фактически, некоторые следующие важные вещи можно использовать для ускорения работы вашего сайта или веб-приложения.
- Слеши в ссылках
- Фавиконы
- Уменьшение размеров данных cookies
- Кэш
 Данная тема очень обширна, и я, к сожалению, не являюсь в ней хорошим экспертом. Однако вся суть кэширования достаточно проста. Это хранение файлов (как правило, с кодом HTML/CSS) с часто посещаемых вашим компьютером сайтов и потому ему не нужно скачивать их каждый раз.
Такая технология действительно очень полезна и за последние несколько лет широко применялась большинством веб-приложений. Существует множество решений для кэширования, но, наверное, самым распространенным является Memcached. Его работа заключается в том, чтобы сохранить в браузере файлы из открытых на компьютере веб-приложений. Например, если у вас есть разные профили, он сохраняет картинку профиля на вашем компьютере, а в следующей фазе проявляются все прелести работы Memcached. Ваши закодированные данные можно просмотреть (вытащив их и базы данных) на сервере Memcached и проверить кэшированную версию файлов. А если этого файла не будет, то можно вставить его в базу данных, чтобы в дальнейшем он очутился в кэше. Это замечательный пример кэширования больших объемов информации и на протяжении последних двух лет он позволил сотням компаний улучшить работу их серверов и баз данных.
Подведем предварительные итоги. Это не все способы, помогающие улучшить скорость загрузки сайтов, но хорошее начало для дальнейших поисков и усовершенствования вашей работы.
Данная тема очень обширна, и я, к сожалению, не являюсь в ней хорошим экспертом. Однако вся суть кэширования достаточно проста. Это хранение файлов (как правило, с кодом HTML/CSS) с часто посещаемых вашим компьютером сайтов и потому ему не нужно скачивать их каждый раз.
Такая технология действительно очень полезна и за последние несколько лет широко применялась большинством веб-приложений. Существует множество решений для кэширования, но, наверное, самым распространенным является Memcached. Его работа заключается в том, чтобы сохранить в браузере файлы из открытых на компьютере веб-приложений. Например, если у вас есть разные профили, он сохраняет картинку профиля на вашем компьютере, а в следующей фазе проявляются все прелести работы Memcached. Ваши закодированные данные можно просмотреть (вытащив их и базы данных) на сервере Memcached и проверить кэшированную версию файлов. А если этого файла не будет, то можно вставить его в базу данных, чтобы в дальнейшем он очутился в кэше. Это замечательный пример кэширования больших объемов информации и на протяжении последних двух лет он позволил сотням компаний улучшить работу их серверов и баз данных.
Подведем предварительные итоги. Это не все способы, помогающие улучшить скорость загрузки сайтов, но хорошее начало для дальнейших поисков и усовершенствования вашей работы. Теперь мы есть в Telegram! Самое свежее на нашем канале
0 комментариев
Добавить комментарий