Семантическая микроразметка Schema.org: новая эра оптимизации(SEO) сайта под Яндекс и Google
admin
Верите или нет, но это утверждение верно! Микроформаты и микроразметка – это одна из самых основных тенденций продвигаемых поисковыми системами в этом году.
 Кликните, чтобы увеличить.
Кликните, чтобы увеличить.
 В Гугл, Яндекс и других поисковиках(Bing, Yahoo), микроразметка Schema.org используется все активнее. Давайте рассмотрим ее преимущества плане SEO или другой оптимизации - а также научимся применять ее к собственному сайту.
В Гугл, Яндекс и других поисковиках(Bing, Yahoo), микроразметка Schema.org используется все активнее. Давайте рассмотрим ее преимущества плане SEO или другой оптимизации - а также научимся применять ее к собственному сайту.
Примечание: перед тем, как вы продолжите, предлагаю вам ознакомиться с ценным мануалом на эту тему от Яндекс. Вебмастер, который поможет вам узнать больше о разметке Schema. Прикреплю видео:Данная статья, является своего рода дополнением, мы рассмотрим следующие вопросы:
- Что делает микроразметку Schema значимой?
- Как она влияет на SEO и продвижение сайта?
- Как можно внедрить разметку на своем сайте?
Что может микроразметка?
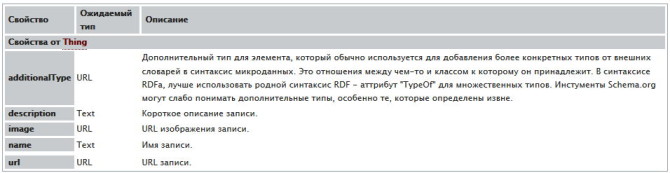
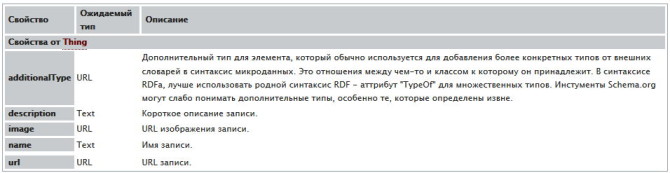
Schema.org – это просто разметка, которая помогает основным поисковым системам (ПС) быть немного умнее, предоставляя им данные в структурированной форме. Это примерно как накормить 5-летнего ребенка овощным рагу, а после спросить, какие в блюде использовались овощи. ;) То есть, это сложная задача. Но если вы для ребенка разделите каждый овощ, объясните чем он полезен, и начнете давать ему их по-отдельности, то ребенок без труда сможет их распознавать. Поисковые системы тоже хотят «питаться» структурированной пищей(контентом), где можно без труда распознать все ингредиенты. Schema реализует это за счет распределения элементов по категориям. Давайте для примера возьмем свойство «нечто»: Кликните, чтобы увеличить.
Кликните, чтобы увеличить.- additionalType; тип - URL;
- description; тип - Текст; Краткое описание элемента.
- image; тип - URL; Изображения элемента.
- name; тип - Текст; Название элемента.
- sameAs; тип - URL; Источник информации, например страница новостного бюро.
- url; собственно адрес страницы.
Что такое семантическая микроразметка

Теперь обозначим этот участок контента микроразметкой:
Что такое семантическая микроразметка
 В чем же разница?
Обычный HTML-код сообщает поисковой системе, что это просто изображение, и что оно отображает нечто связанное со скоростью загрузки сайтов, и имеет название kartinka-123.jpg.
В то время как Schema-код сообщает поисковой системе, что это сегмент об изображении, а заголовком изображения является "Что такое микроразметка", и что прямой URL до файла изображения kartinka-123.jpg.
Видите разницу? Разница в том, что в первом случае ПС нужно полагаться на собственный семантический интеллект, в то время как во втором случае ей сообщаются все подробности, связанные с тем, ЧТО, ГДЕ и КАК. ПС не очень-то стремятся делать какие-то выводы, основываясь на собственных догадках и семантическом интеллекте. Вместо этого, они собирают точные файлы, и отображают их конечному пользователю.
В чем же разница?
Обычный HTML-код сообщает поисковой системе, что это просто изображение, и что оно отображает нечто связанное со скоростью загрузки сайтов, и имеет название kartinka-123.jpg.
В то время как Schema-код сообщает поисковой системе, что это сегмент об изображении, а заголовком изображения является "Что такое микроразметка", и что прямой URL до файла изображения kartinka-123.jpg.
Видите разницу? Разница в том, что в первом случае ПС нужно полагаться на собственный семантический интеллект, в то время как во втором случае ей сообщаются все подробности, связанные с тем, ЧТО, ГДЕ и КАК. ПС не очень-то стремятся делать какие-то выводы, основываясь на собственных догадках и семантическом интеллекте. Вместо этого, они собирают точные файлы, и отображают их конечному пользователю.
Schema предназначена конкретно для этих целей. Для того, чтобы сделать результаты поиска более насыщенными и информативными для среднего соискателя. Конечно, особенно актуальна разметка для коммерческих сайтов т.е. интернет-магазинов, поскольку позволяет показывать в выдаче всю информацию о товарах, вплоть до цены и отзывов.
Это очень важное развитие, так как оно делает интернет более продуманным и подготовленным для поисковых систем. Если развитие микроразметки продолжится и станет нормой кода для каждого сайта, это в значительной степени облегчит поиск, предложив больше данных в структурированной манере. Это происходит уже сейчас. Schema реализована во многих хороших и известных сайтах. И вам также следует этим заняться.
Как это повлияет на SEO?
Впоследствии, ПС на странице результата поиска смогут предоставлять пользователям более качественные, структурированные данные. Обычно они приводятся в формате расширенных сниппетов. Давайте взглянем на пример Schema в действии:
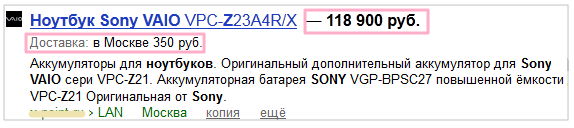
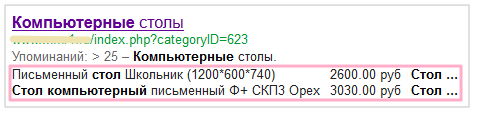
Для интернет-магазинов:
- В Яндекс:

- В Гугл:

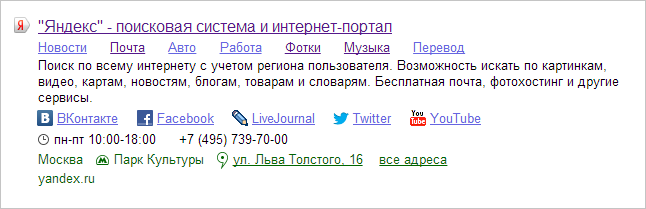
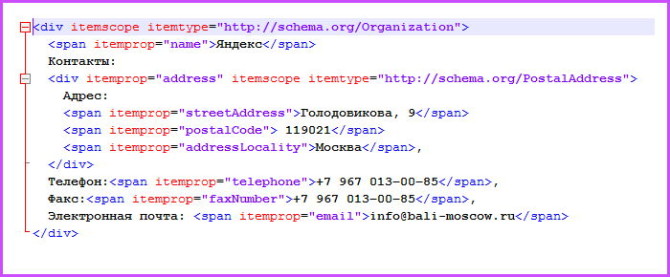
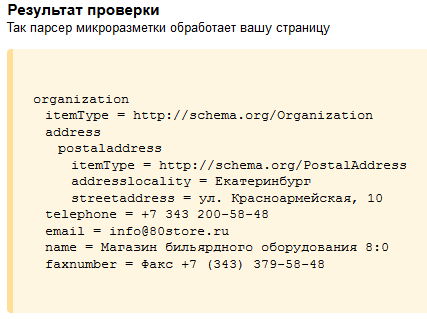
Адреса организаций и регионы:

Как выглядела бы такая разметка в исходном коде:

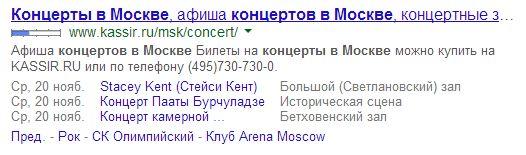
Мероприятия (Гугл)

Микроразметка Schema.org помогает среднестатистическому соискателю за счет отображения запланированных событий и списка местоположений на странице результатов поиска. Вы можете кликнуть по определенной дате и/или локации, где вы хотели бы присутствовать.
Рецепты(Яндекс)

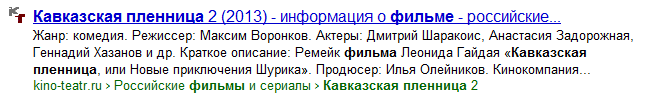
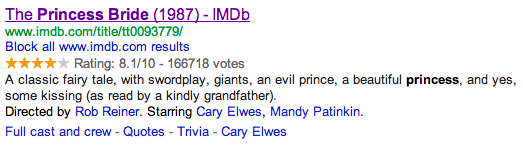
Фильмы:
- В Яндекс

- В Гугл

Можно было привести еще десятки примеров, где разметка позволит сделать сайты более заметным выдаче.
С точки зрения влияния на SEO-оптимизацию, это прежде всего приведет к увеличению кликабельности в поиске, а значит улучшению поведенческих факоров. Расширенные сниппеты отображают релевантные результаты в удобной и полезной форме, что позволяет лучше усваивать материал (информация отображается прямо на странице выдачи).
Семантическая разметка также будет влиять на SEO с перспективы прямого увеличения ранжирования. Были заявления о том, что предоставление ПС более понятных структурированных данных поможет им быстрее индексировать ваши страницы, что в результате приведет к более скорому повышению позиции.
Могу ли я внедрить микроразметку на свой сайт?
Существует несколько способов реализации. Сложный подразумевает изучение документации Schema и написание кода вручную в вашем HTML-коде.
Предлагаю вам несколько ресурсов, которые помогут вам начать:
- Перевод офиц. документации Schema.org
- Вопросы-ответы. Яндекс.
- Вопросы ответы. Гугл.
- Авторские сниппеты Google, для блоггеров.
- Аудит внутренней оптимизации сайта
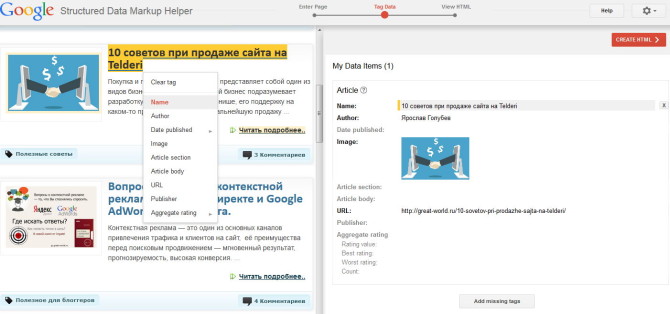
Здесь вы можете изучить разметку Schema и научиться применять ее в коде вашего сайта. Есть еще способ, заключается в использовании вспомогательного инструмента от Google - Structured Data Markup Helper.

В режиме онлайн вы отмечаете участки контента и присваиваете им значения разметки, после чего Гугл покажет, что вы должны внедрить в код шаблона, чтобы внедрить микроразметку. Все не так сложно, если вы знакомы с вашим HTML-кодом. Вам нужно будет просто выделить структурированный тип данных, ввести URL и начать проставлять тэги. Нажмите на кнопку "Create HTML" в правом верхнем углу, и прокрутите к области с желтыми отметинами.
Скопируйте части кода, выделенные желтым цветом. Это и будет ваша разметка. Затем вставьте ее туда, где она должна быть расположена (как показано в демо исходном коде, которые вы смотрите). Будет проще, если вы просто скачаете HTML-исходник, но если вы используете PHP и другие скрипты в вашей странице, то вам возможно придется установить код вручную.
После того, как вы введете код, перепроверьте, корректно ли поисковик считывает ваши структурированные данные. Сделать это можно при помощи специального инструмента Structured Data Testing Tool, или же Валидатор Яндекса:

Самый простой способ применить микроразметку schema.org на собственном сайте, это воспользоваться плагинами. Так как большинство из нас используют WordPress, предлагаем вам отличный инструмент, который позволит вам избежать всяческой работы с кодом:
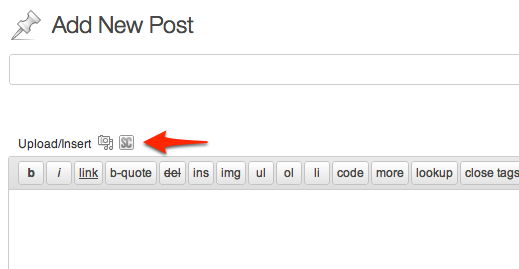
После установки данного плагина, в панели редактора появиться новая кнопка:

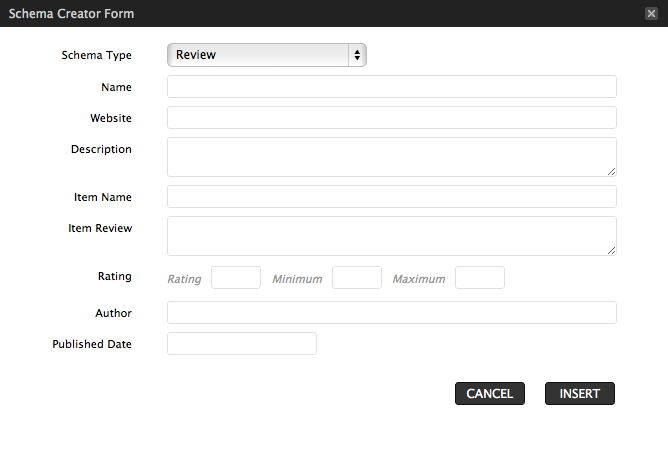
С помощью неё, вы можете вызвать форму генерации разметки, сначала выберите тип разметки, например "Review" (Обзор), затем заполняете поля и получайте готовый код.

Поверьте, этим заниматься больше имеет смысл, чем заполнять форму с ключевыми словами и описанием, как это делают обычно.
Аналогичный плагин, тоже справляется со своими задачами.

Напоследок, мнение западного эксперта - Мэтт Каттс:
Если, вы серьезно заинтересованы во внутренней оптимизации сайта, то я настоятельно рекомендую разметку уже сегодня.
Теперь мы есть в Telegram! Самое свежее на нашем канале
0 комментариев
Добавить комментарий