 На прошлой неделе я вычитал интересную трактовку юзабилити сайта:
На прошлой неделе я вычитал интересную трактовку юзабилити сайта:
Юзабилити не похоже на частный дом. Люди заходят на сайт не только через двери, а как попало: через крышу, канализацию, окна и стены. Такова природа интернета, и вы преуспеете быстрее, если сайт будет учитывать существующую реальности.
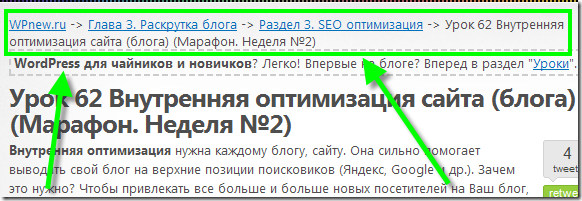
При анализе юзабилити первым делом необходимо убедиться, что посетитель легко ориентируется в структуре сайта, независимо от того, с какой страницы он начинает свое путешествие. Навигационная цепочка, известная как «хлебные крошки», поможет понять пользователю, в каком месте сайта он находится. Рассмотрим несколько особенностей, связанных с навигационной цепочкой.1. Виды хлебных крошек
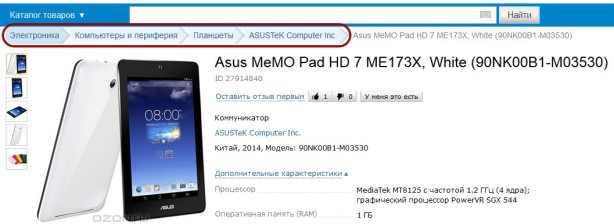
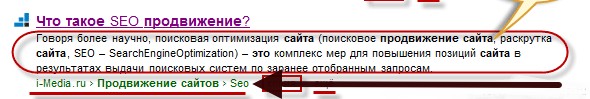
Обычно выделяют три разновидности хлебных крошек (рекомендую пользоваться цепочкой первого типа, поскольку остальные могут стать причиной появления дублирующегося контента): 1. Навигационная цепочка, основанная на структуре: отображает положение пользователя на сайте с учетом логической вложенности разделов. 2. Дублирующая навигация, основанная на перемещении пользователя по сайту: показывает путь, который прошел посетитель до страницы, где он находится в данный момент. Это динамические хлебные крошки, основанные, как правило, на результатах поиска, при этом путь к одной странице может быть совершенно разным:
2. Дублирующая навигация, основанная на перемещении пользователя по сайту: показывает путь, который прошел посетитель до страницы, где он находится в данный момент. Это динамические хлебные крошки, основанные, как правило, на результатах поиска, при этом путь к одной странице может быть совершенно разным:
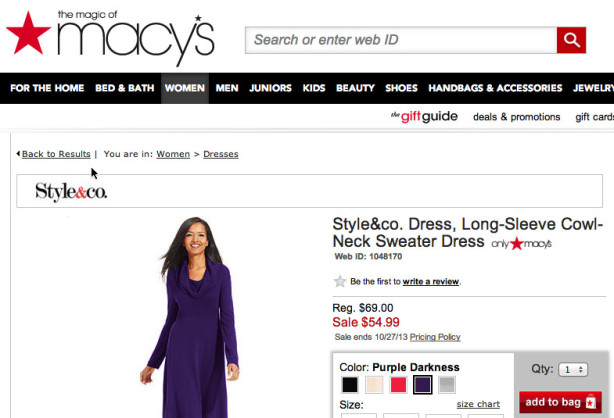
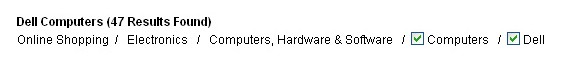
 3. Хлебные крошки, основанные на атрибутах, указывает атрибуты текущей страницы:
3. Хлебные крошки, основанные на атрибутах, указывает атрибуты текущей страницы:

2. Ключевые слова
Многие вебмастера рассматривают хлебные крошки как удачную возможность впихнуть на страницу анкоры, заточенные под нужные ключевые слова. Получается примерно такая картина: Основное КС (линк на главную) > Основное КС + слово (линк на категорию) > Основное КС + слово Например: Фото (линк на главную) > Фото со знаменитостями (линк на категорию) > Фото с Моникой Белуччи В некоторых случаях подобная организация выглядит удобно и естественно, однако я обычно придерживаюсь менее SEO-ориентированного подхода по нескольким причинам: 1. Известно, что анкорный текст, насыщенный ключевыми словами, выглядит, мягко говоря, некрасиво: "окна пластиковые купить в Москве срочно". 2. Нельзя ставить юзабилити после SEO. Людям известно, что такое «Главная» и куда ведет линк с этим названием, поэтому не нужно вместо простого слова нагромождать ключевики, ведь пользователь может запутаться. Придерживайтесь общепринятых стандартов.3. Хлебные крошки и сниппеты
Гугл выводит навигационную цепочку в сниппеты на странице результатов поиска, что привлекает внимание к сайтам и повышает доверие пользователей. Фишка нравится не всем, но это дело вкуса: Поисковая система не всегда вытягивает цепочку из сайта. Алгоритм остается загадкой, однако размещение строки дублирующей навигации как можно выше в исходном коде страницы должно сработать. Я не утверждаю, что это единственный фактор, который учитывают поисковые системы, но во многих проанализированных случаях размещение цепочки в верхней части кода способствует ее распознаванию поисковой системой.
Поисковая система не всегда вытягивает цепочку из сайта. Алгоритм остается загадкой, однако размещение строки дублирующей навигации как можно выше в исходном коде страницы должно сработать. Я не утверждаю, что это единственный фактор, который учитывают поисковые системы, но во многих проанализированных случаях размещение цепочки в верхней части кода способствует ее распознаванию поисковой системой.
- Используйте навигационную цепочку, только если она реально помогает пользователю, например, в интернет-магазинах. Дублирующая навигация создается, в первую очередь, для удобства посетителей, а польза для SEO-оптимизации является побочным результатом. Не добавляйте на страницу навигационную цепочку только для того, чтобы вставить в нее нужный анкорный текст.
- Не заменяйте хлебными крошками основное меню. Горизонтальная навигационная цепочка лишь частично отображает иерархию сайта, в то время как основное меню содержит все основные категории и страницы;
- Используйте хлебные крошки на всех страницах. Это позволит пользователю увереннее чувствовать себя во время просмотра сайта и быстрее понять его структуру;
- Не размещайте хлебные крошки в теге. Название получается громоздким, к тому же тег предназначен не для этого:

Теперь мы есть в Telegram! Самое свежее на нашем канале
0 комментариев
Добавить комментарий